[Svelte] 사랑만하고 사용하지않는 스벨트에 대하여,


좋아한다 사랑한다 해놓고 정작사용하지 않는 스벨트를 알아보자.
🔖스벨트는 무엇인가?
Svelte shifts that work into a compile step that happens when you build your app. 스벨트는 자바스크립트 프레임워크도 라이브러리도 아닌 컴파일러에 가깝다.
- Write Less code 이상한 거 쓰지마! 우리는 이미 HTML, CSS and JavaScript를 알고 있잖아! 그거 쓰자!
- No virtual DOM 가상돔 디퍼 같은 기술들을 쓰지 않고, 스벨트는 너의 상태가 변할 때 돔에 직접 업데이트를 해버려.
- Truly reactive 복잡하게 상태관리 라이브러리 쓰지말자^^ 스벨트는 자바스트립트 자체에서 반응해버려! 양방향!
근데 왜 안쓰는데 스벨트?
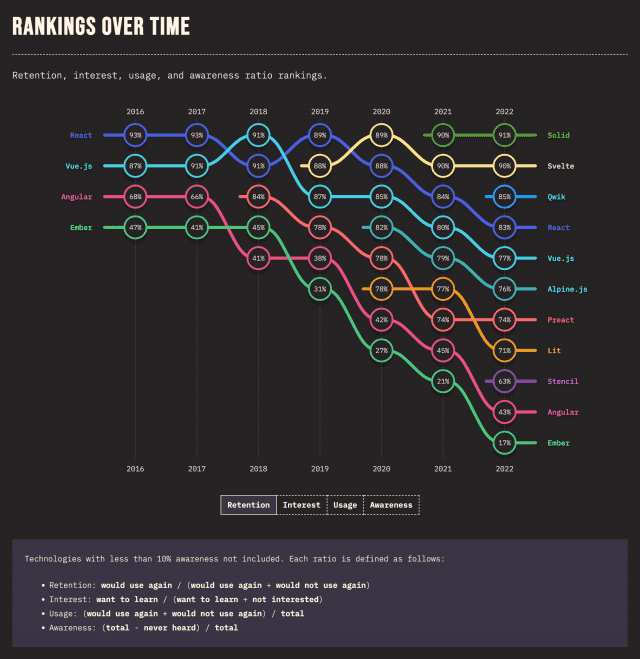
사실 Svelte는 컴파일러입니다. 이제 2023년 최고의 프론트엔드 프레임워크 중 하나로 간주됩니다. 프론트엔드 개발자의 거의 10~15%가 Svelte에 만족합니다.
아니 왜 만족만하냐고?

가장 널리 사용되는 프론트엔드 프레임워크는 리액트(82%), 앵귤러(48%), Cue.JS(46%) 순이었다. Svelte 사용량은 2019년 7.8%에서 21%로 늘어 4위했다. 상위 프레임워크 개발자가 Svelte에 학습 의향을 보였다.
4위인데 왜 내 주변엔 없냐고?
서버사이드 렌더링 프레임워크 유지율은 Next.js(48%), Gatsby(23%), Next(18%) 순이었다. 아스트로와 SvelteKit이 각각 92%로 리텐션 규모에서 1위를 차지했으며 Next.js가 90%로 그 뒤를 이었다.
스벨트킷(SveltKit)도 1.0 버전이 정식출시되었는데 왜 안쓰냐고?
안쓰는 결론 : 그냥 한국에서 취업 못함
근데 나는 왜 공부하는가?
넵, 회사에서 쓴다고 합니다.

앞으로 다룰 기술스택
- svelte(HTML/JS/CSS 포함)
- svelte-kit(CSR/SSR의 이해, svelte-kit의 구조 이해 및 활용)
- vercel과 serverless functions(svelte-kit을 활용한 배포 및 백엔드 로직)
- supabase(우리가 사용할 backend 서비스)
- postgreSQL(supabase가 기반하고 있는 DB)
그런 이유로 Svelte와 SvelteKit을 깊숙히 파보려한다. (그래봤자 공식문서 읽는거 밖에 없음)
가볍다. 빠르다.
스벨트는 Vite를 기반으로 하고 있다. rollup방식의 build로 무척 빠르다. 대세는 무조건 Vite이다.
https://velog.io/@ho2yahh/React-CRA를-100배-빠른-Vite로-바꾸기
SvelteKit의 공식버전 등장으로 SSR의 힘도 충분히 가지고 있고, Router & State Management 또한 훌륭하다. 우리는 무엇을 사용할지 고를 필요가 없다.
또한 SSR의 장점과 CSR의 장점을 한 번에 가져갈 수 있다는데 얼마나 매력적인가.
You can mix and match these options in different areas of your app. For example you could prerender your marketing page for maximum speed, server-render your dynamic pages for SEO and accessibility and turn your admin section into an SPA by rendering it on the client only. This makes SvelteKit very versatile.
🍿리액트 vs 스벨트
오늘은 가볍게 기본적으로 리액트를 깔면 내장되어있는 count components를 리액트와 스벨트로 만들어보겠다.
react로 만드는 COUNT
npm create vite@latest 리액트 설치

초기화면을 열면 기본적으로 버튼이 있고 누르면 count가 +1 올라가는 것을 볼 수 있다. 좀 더 비교가 쉽게하기 위해 기능을 추가해보겠다.
function App() {
const [count, setCount] = useState(0);
return (
<div className="App">
`
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
+
</button>
<button onClick={() => setCount((count) => count - 1)}>
-
</button>
<button onClick={() => setCount(0)}>reset</button>
<div>
<button>count is {count}</button>
</div>
</div>
</div>
);
}음 생각보다 리액트도 코드가 길지 않았다^^ (이러면 나가린데...)
리액트의 경우 반응형 state를 구현하기 위해 useState훅을 사용해야 한다.
값을 사용할 땐 state(getter), 값을 변경할 땐 setState(setter)를 사용한다. 이는 렌더링과 비동기처리와 관련이 있다. (나중에 자세히 다뤄보겠다.)
각 버튼에 onClick을 매달아 setCount를 활용해 값을 변경해주었다. setCount는 함수를 인자로 받는다.
인자 안의 익명 함수는 state : 원래 값을 가져올 수 있다. 나는 이전 값이라는 말로 prev 라고 명시하겠다.
setCount((prev) => prev + 1))
기존 값을 바꿀껀데 기존값을 가져와서 +1 해줘 라는 말이다. 리액트는 사실 인라인스타일(onClick안에 함수를 불러오는 것이 아닌 익명함수로 처리하는 것)에 함수를 때려박는건 좋지 않은 짓이라고 한다.
vue, react에서는 jsx내부에 함수를 정의하면 리렌더링 될때마다 인라인 함수도 다시 정의되어야 하기에 메모리를 잡아먹어 사용하지 말라고 권장한다

SVELTE로 만드는 COUNT

react와 같은 기능을 구현했다. 코드를 보자 깔끔하다. (사실비슷함)
<script>
// Javascript 영역
let count = 0;
const callIncrease = () => {
count += 1;
};
</script>
<!-- html 영역 -->
<h1>Welcome to SvelteKit</h1>
<h2>{count}</h2>
<div>
<button on:click={callIncrease}>+</button>
<button on:click={() => (count -= 1)}>-</button>
<button on:click={() => (count = 0)}>reset</button>
</div>
<!-- style 영역 -->
<style>
</style>일단 useState같은 훅이 없다. 그냥 count변수를 선언했다. 근데 웃긴다. 이것이 reactivity 하게 동작한다. svelte 가 말했던 진짜 반응성(Truly reactive)이다.
이게 가능한 이유는 할당(=)에 있다. 할당에 setter 함수가 달려있는 것 같다. 배열을 바꿀때도 중요한 일을 한다.
Svelte 'instruments' this assignment with some code that tells it the DOM will need to be updated.
svelte는 인라인 핸들러를 사용하는 것이 더 유리하다. 일단 스벨트는 가상돔이 없고, 자신이 컴파일러이기에 인라인 핸들러를 사용해서 메모리 사용에 불이익이 없다. 두번째 이유는 인라인으로 사용시 할당(=)을 하지 않아도 데이터 갱신이 이루어진다는 것이다. (배열에 push로 값을 추가할 때 등)
반응성만으로도 스벨트를 사용할 이유가 충분해진다. 너무 편하다는 생각이 들었고, 번뜩이는 느낌을 받았다.
결론
반응성, 프롭스, 라이프사이클, 로직, 특히 바인딩! 리액트를 사용할 줄 아는 개발자가 만들어가는 스벨트 이야기를 기대하시라.

사랑말고 사용도해보자 스벨트