Strapi와 Supabase를 활용한 수익화 블로그 구축기 - 백엔드 설정과 배포 (2)

1편 참고 [워드프레스 ? 그게 뭔데 : 수익화 블로그 대안 기술 스택]
초기의 기술스택에 대해 알아보았다. 개발자의 시점에서 유행보단 진짜 웹 기술을 중점으로 진행합니다.
기술스택에 대하여

Strapi에서 자신들의 기술을 직접 어필하고 있습니다.
wordpress의 문제점에 이야기했고 더 나은 웹서비스를 만들고자 합니다.
[Breaking the WordPress monolith with Strapi, Nextjs and Vercel]
백엔드 로직🕵
strapi를 사용하는 이유는 직관적인 사용성입니다.
비개발자도 쉽게 콘텐츠를 발행할 수 있는 기능을 제공하여 컨텐츠 생산자가 보다 편리하게 작업할 수 있습니다. strapi는 DB 관리를 간단하게 해주고, 연결만 설정해두면 GUI 관리자 페이지에서 손쉽게 조작할 수 있습니다. 하지만 서버 구축은 쉽지 않은 과정입니다.

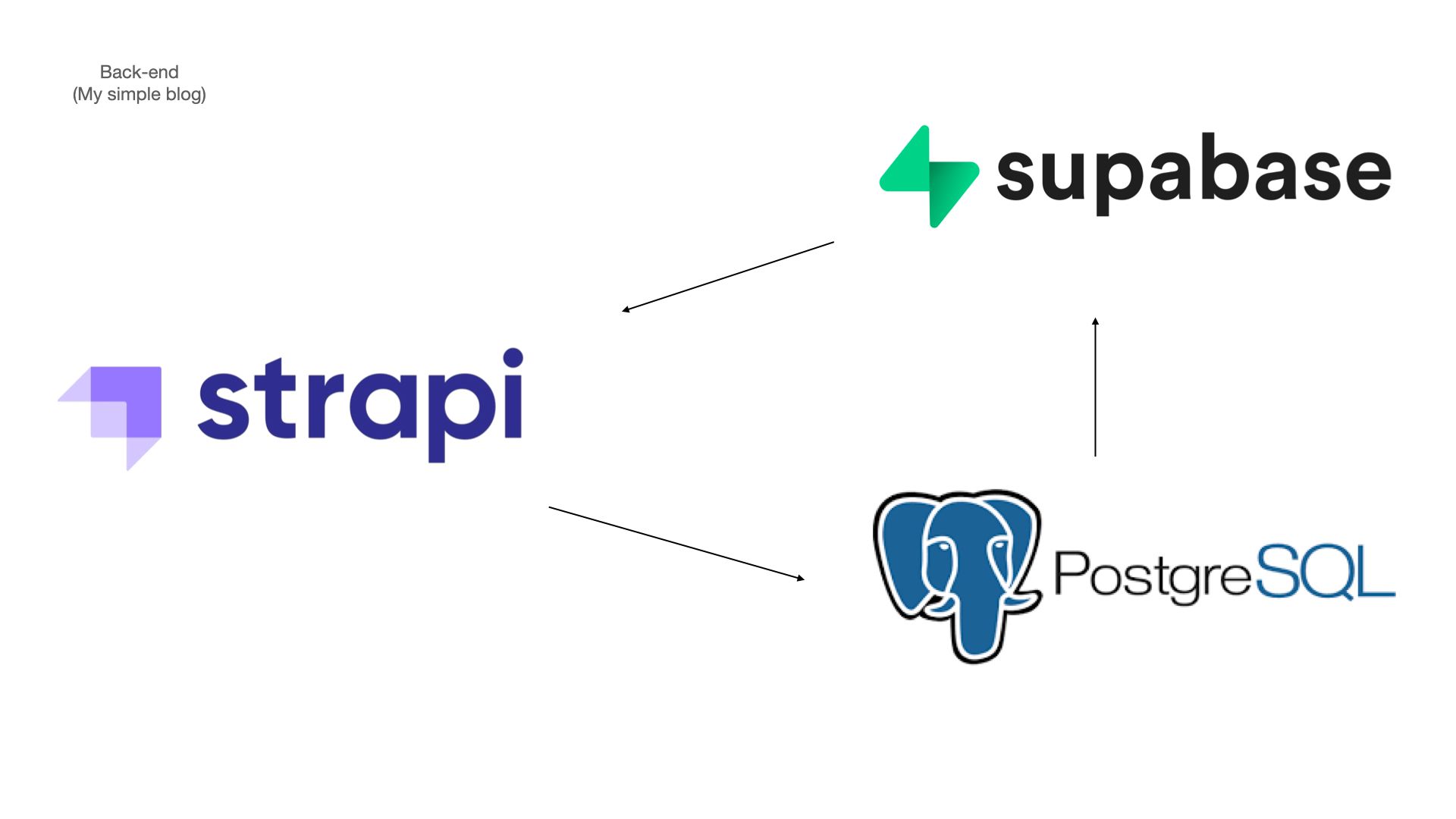
AWS를 사용하거나 기본적으로 내장된 SQLite를 사용해야 하는데, 이러한 방법들이 최적의 선택은 아니라고 생각했습니다. 그래서 저는 500MB의 DB 제공과 PostgreSQL을 사용하는 supabase와 연결하여 데이터 관리를 하고, 다시 strapi를 통해 프론트 사이드로 데이터를 제공하는 방식을 선택했습니다. 이 방식으로 개발자와 사용자 역할을 구분하여 작업할 수 있으며, 컨텐츠 생산자에게도 거부감 없는 디자인과 좋은 markdown 에디터를 제공합니다. 이러한 이유로 더 이상 strapi보다 나은 대안이 없다고 판단하였습니다.
postgreSQL <-> strapi
npx create-strapi-app@latest my-project
strapi를 install.
위 guide를 참고하면 쉽게 깔 수는 있습니다. 말그대로 설치만...
--quickstart 옵션을 선택하면 기본적으로 SQLite로 설치
쉽게 얘기하면 !!로컬에 그냥 DB를 넣는다.
SQLite를 사용하면 데이터 베이스에 엑세스 하는 모든 프로세스가 데이터베이스 디스크 파일을 직접 읽고 쓰게 됩니다.
그래서 설치 시 옵션으로 postgres 를 누릅니다.
❯ npx create-strapi-app@latest my-project
? Choose your installation type Custom (manual settings)
? Choose your preferred language JavaScript
? Choose your default database client
sqlite
❯ postgres
mysql 각종 설정을 하게 되는데, 일단 진행합니다. 어차피 내 컴퓨터엔 postgresSQL에 연결할 DB가 없었습니다. 어찌어찌 설치 완료 후 화면이나 보고자 해서 npm run develop을 때려보니 역시나 실행이 되지 않죠.
~/nodejs/my-project main*
❯ npm run develop
### supabase storage 연결해서 저장 창고로 쓰기
> my-project@0.1.0 develop
> strapi develop
Building your admin UI with development configuration...
Admin UI built successfully
Error: connect ECONNREFUSED 127.0.0.1:5432
at TCPConnectWrap.afterConnect [as oncomplete] (node:net:1494:16) {
errno: -61,
code: 'ECONNREFUSED',
syscall: 'connect',
address: '127.0.0.1',
port: 5432
}db 연결에 문제가 발생합니다.
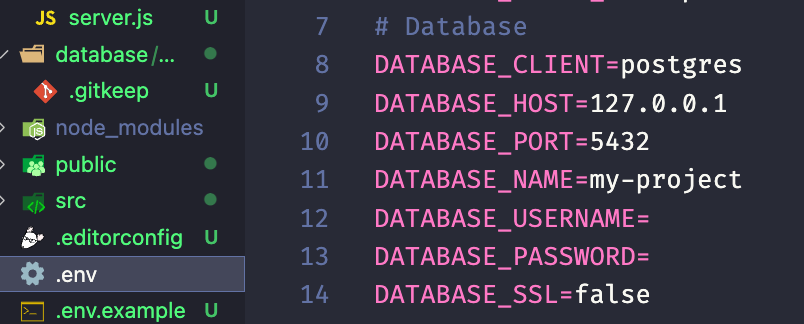
프로젝트 내에 .env 에 설정된 database 정보를 진짜로 입력합니다.

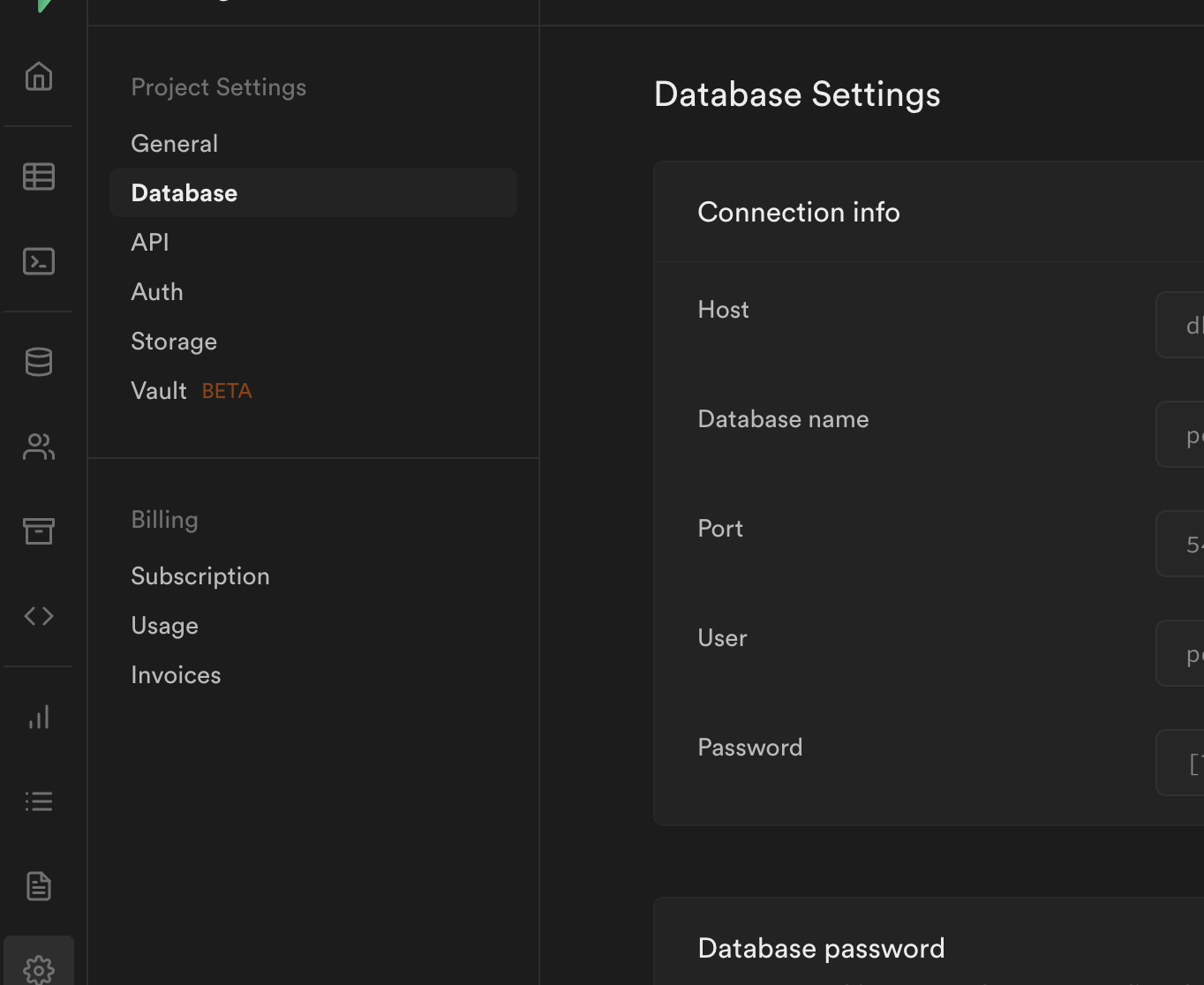
supabase에 postgreSQL의 정보가 있을까 방문합니다. project - setting - database 에 가보면 꽤나 비슷한 항목들이 보이는데요. 일단 쟤네들을 떄려박아봅니다.

DATABASE_SSL을 거짓(false)으로 주고, npm run develop을 해보면?
❯ npm run develop
> moonblog@0.1.0 develop
> strapi develop
Building your admin UI with development configuration...
Admin UI built successfully
Project information
┌────────────────────┬──────────────────────────────────────────────────┐
│ Time │ Tue Jun 27 2023 15:29:35 GMT+0900 (Korean Stand… │
│ Launched in │ 1083 ms │
│ Environment │ development │
│ Process PID │ 86457 │
│ Version │ 4.11.2 (node v18.16.1) │
│ Edition │ Community │
│ Database │ postgres │
└────────────────────┴──────────────────────────────────────────────────┘
Actions available
Welcome back!!
To manage your project 🚀, go to the administration panel at:
http://localhost:1337/admin@
To access the server ⚡️, go to:
http://localhost:1337
서프라이즈, supabase와 postgres db가 연결되었습니다.

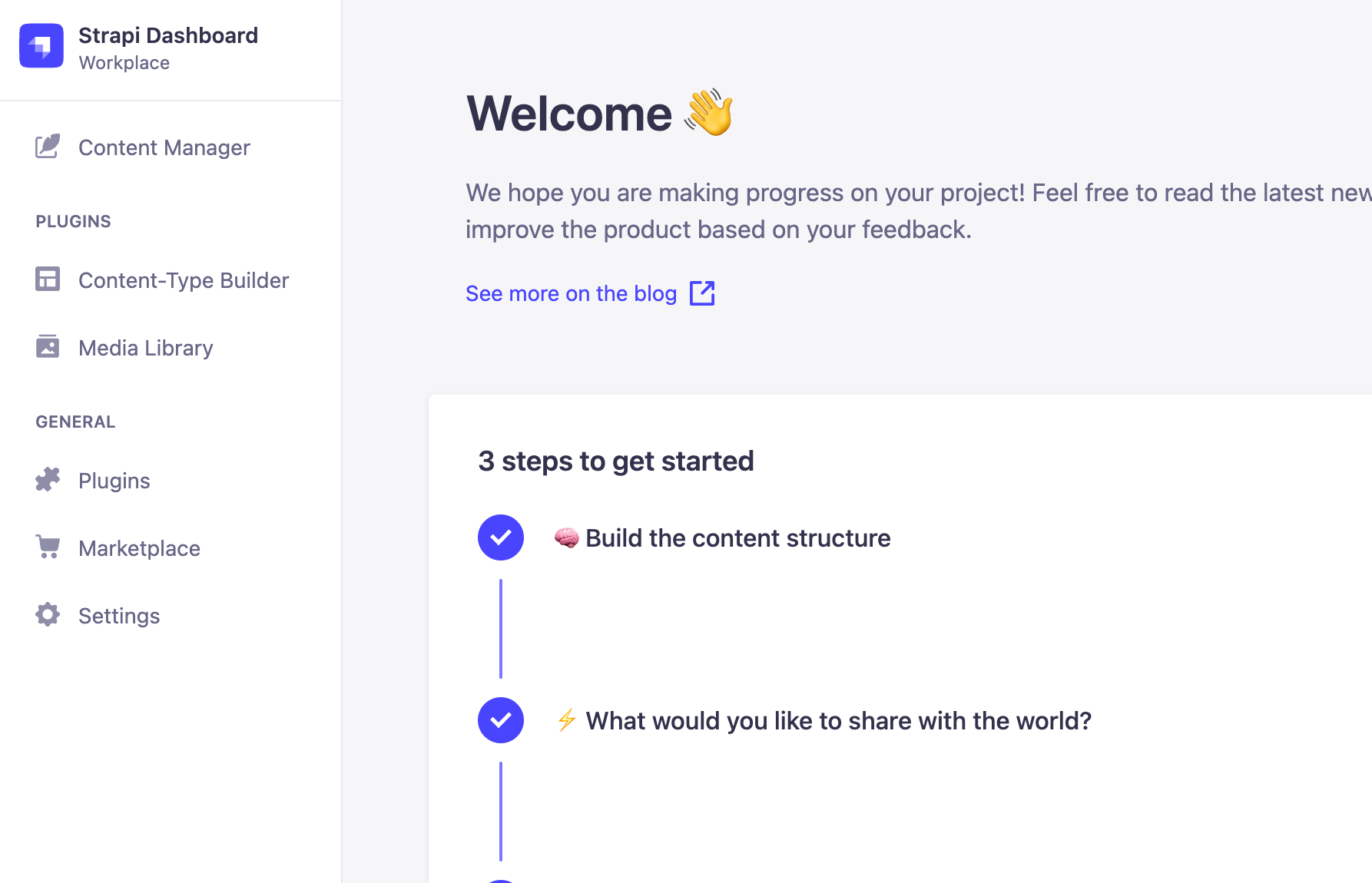
Strapi를 사용하면 이런 아름다운 화면을 볼 수 있습니다. 로컬에서 실행했기 때문에 localhost:1337 포트로 접속할 수 있습니다. 더 자세히 들어가서 관리자 페이지(admin page)로 이동해보겠습니다.

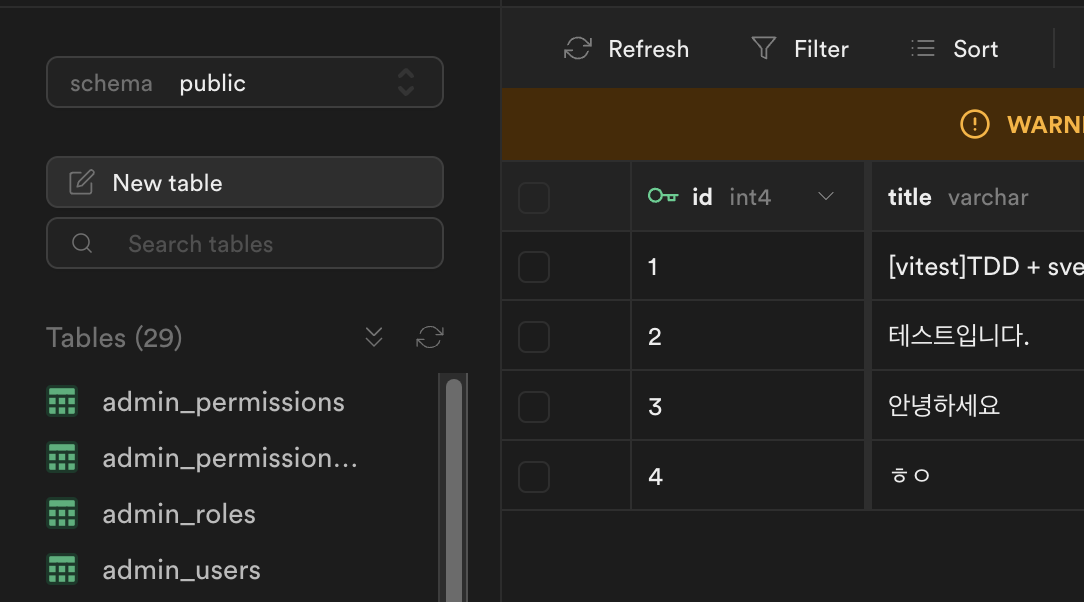
Content-type builder를 통해 데이터베이스의 테이블을 생성하고 스키마를 조작할 수 있습니다. 이 과정은 직관적으로 이루어지며, 정의된 스키마를 기반으로 실제 콘텐츠 작업자는 해당 페이지로 들어와서 Content Manager 탭에서 글을 작성하기만 하면 됩니다. Strapi는 개발자와 크리에이터 간의 작업을 효율적으로 연결해주는 백엔드 도구입니다. 개발자는 별도의 관리자 페이지 구현 없이도 사용할 수 있으며, 콘텐츠 작업자는 효율적으로 콘텐츠를 관리할 수 있는 최고의 기능을 제공합니다. 실제로 Strapi를 연결하면 테이블이 정의되고 글쓰기 테스트도 해볼 수 있습니다. 또한 PostgreSQL storage도 활용 가능합니다. 포럼 글을 참고하여 올바르게 설정하는 방법을 알아냈습니다. (사실 여기까지 10시간은 걸린 것 같습니다. Strapi 자체에 대한 정보가 부족한 상황에서 Supabase 내에 있는 PostgreSQL을 활용하는 개발자들은 더욱 드물었습니다.)

실제로 strapi를 붙이기만해도 테이블이 정의되고 글쓰기 테스트도 진행했습니다. postgres storage도 이용하기 위해 알아보니, 포럼의 글을 참고하여 진행하였습니다.
supabase storage 연결해서 저장 창고로 쓰기
config folder 에 미들웨어, plugin 2개 파일 추가해준 뒤 supabase에서 해당 폴더를 직접 생성해주고 public으로 해줍니다. 그 후 low-level-security 까지 열어줘야 실제로 connect 한다.
배포는 어떻게 할까요? 🫥 | Koyeb
제주도에 있는 개발 요청자가 접속하기 위해 반드시 배포를 해야합니다. 그런데 지금까지 제가 해본 경험은 주로 프론트엔드 단에서의 배포였습니다. 하지만 이번 프로젝트에서는 백엔드도 함께 배포해야 했습니다. 처음에는 더 쉬운 방법으로 원격 컴퓨터에 설치하고 터미널에서 npm run dev 명령어를 실행하는 방법을 고려하였으나, 자존심 상 그렇게 하지 않았습니다.
여러 옵션을 고려해보았습니다:
[vercel]
GitHub 리포지터리와 연결하여 .env 파일을 채워넣고 열심히 배포를 시도해보았습니다. 성공적으로 배포되었다고 나왔지만, 실제로 접속하면 404 오류가 발생하는 문제가 있었습니다. 백엔드의 특정 포트를 열어야 하는데, 해당 설정이 없어서 문제가 발생한 것 같습니다. 결국 Vercel에서의 백엔드 배포는 포기하게 되었습니다.
[heroku]
배포의 대명사인 Heroku는 작년부터 재정난으로 인해 서비스가 약화되고 무료 배포 기능이 없어졌습니다.
[헤로쿠 vs 코옙]
[DigitalOcean]
DigitalOcean은 클라우드 웨이즈와 유사한 업체입니다. 다른 옵션들과 비교해서 사용하기 싫은 마음이 들어 선택하지 않았습니다.
최종 선택: [koyeb]
Heroku 관련 글을 찾다가 대안으로 Koyeb라는 서비스에 대한 [블로그 글]을 발견하였습니다. 내용이 매우 유용하여 처음 듣는 Koyeb에 가입하고 (카드 번호 입력) 실제로 배포를 시도해보았습니다. 매달 $5 리워드를 주며 나노 단위의 프로젝트 2개까지 배포할 수 있었습니다. 저는 마이크로 단위의 프로젝트 1개를 한 달간 테스트하기로 결정하였습니다.
아쉽게도 현재 Koyeb의 region은 미국과 독일만 지원되고 있어서 Asia 지역에 관한 요청 댓글을 남겼습니다. (23.09.25 현재 아시아 싱가폴 도쿄 지원)
배포 과정에서 여러 번 실패한 일들도 있었지만 (결과적으로 성공), 큰 좌절감과 화난 마음도 겪게 되었습니다. 폭우가 내리던 날 태국 음식을 먹으러 나갔다면 아마 이런 문제들 때문에 제대로된 배포조차 할 수 없어서 화내기 일쑤였을 것입니다.

[Installing Node.js distribution]
Downloading Node.js 17.9.1
Extracting Node.js 17.9.1
Installing Node.js 17.9.1
[INFO] Installing toolbox
[INFO] - yj
npm notice
npm notice New major version of npm available! 8.11.0 -> 9.7.2
npm notice Changelog: <https://github.com/npm/cli/releases/tag/v9.7.2>
npm notice Run `npm install -g npm@9.7.2` to update!
npm notice
[INFO] Installing npm v>=6.0.0 from package.json
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm ERR! code EBADENGINE
npm ERR! engine Unsupported engine
npm ERR! engine Not compatible with your version of node/npm: npm@9.7.2
npm ERR! notsup Not compatible with your version of node/npm: npm@9.7.2
npm ERR! notsup Required: {"node":"^14.17.0 || ^16.13.0 || >=18.0.0"}
npm ERR! notsup Actual: {"npm":"8.11.0","node":"v17.9.1"}
npm ERR! A complete log of this run can be found in:
npm ERR! /home/koyeb/.npm/_logs/2023-06-26T12_22_28_343Z-debug-0.log
ERROR: failed to build: exit status 1
exit status 51
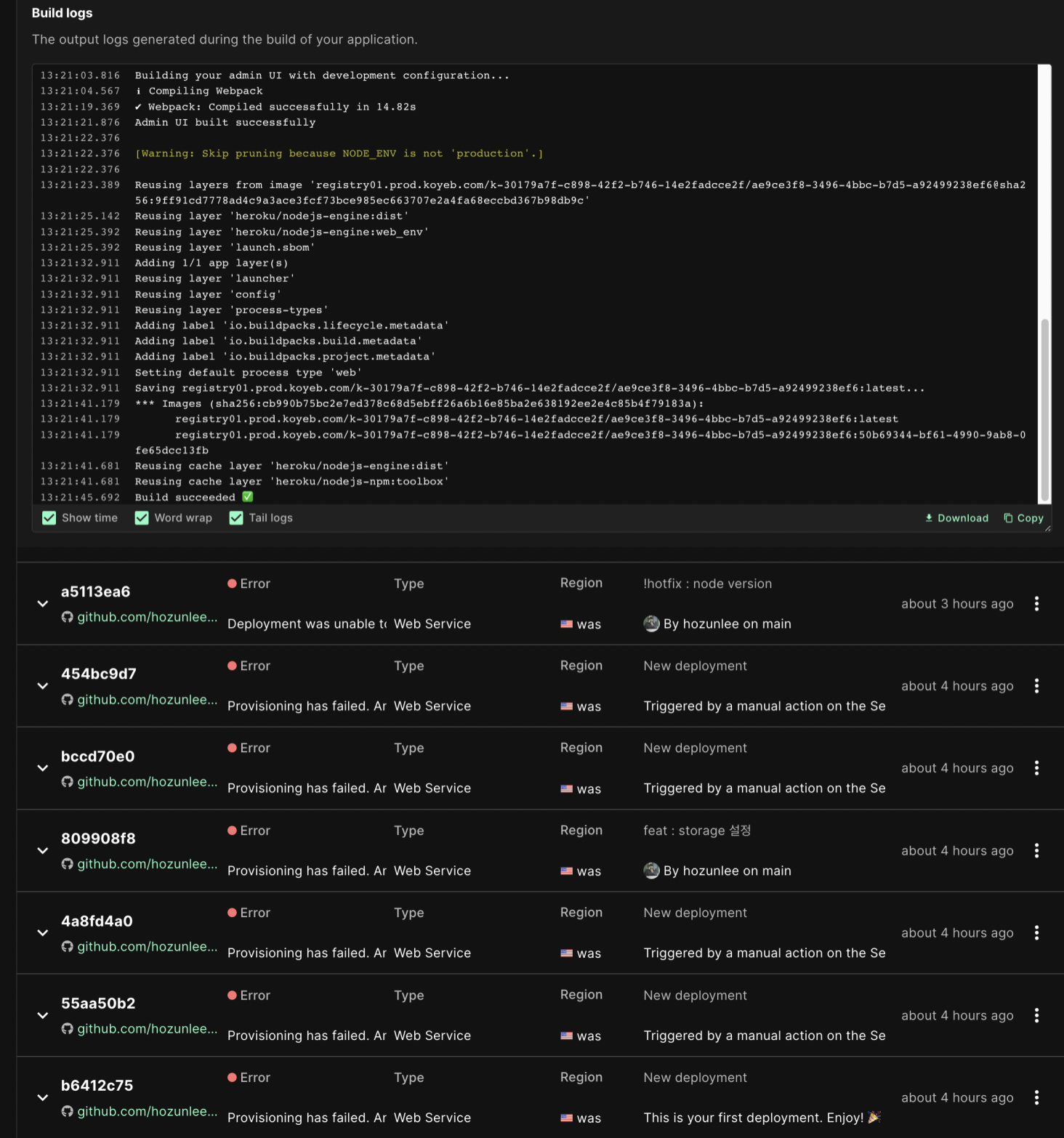
Build failed ❌Build failed ❌ x 5
배포를 계속 실패했습니다. .env문제일까 여러시도 끝내 터미널의 code 에러를 발견했습니다.
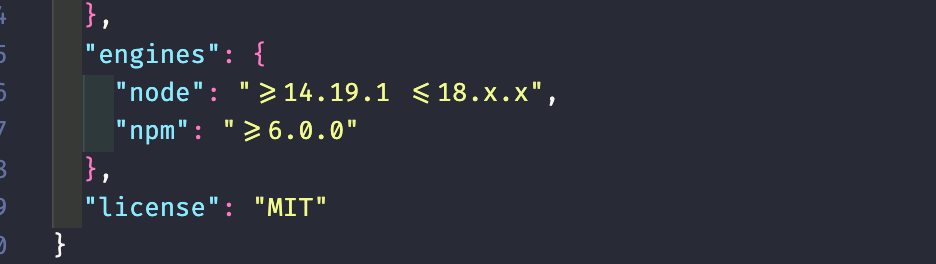
node의 버전문제로 보여집니다.

크게 문제가 될 건 없어보였지만, error에 맞춰 개선했습니다.
npm ERR! engine Not compatible with your version of node/npm: npm@9.7.2
npm ERR! notsup Not compatible with your version of node/npm: npm@9.7.22번이나 강력하게 요청하길래 이 부분을 수정했습니다.

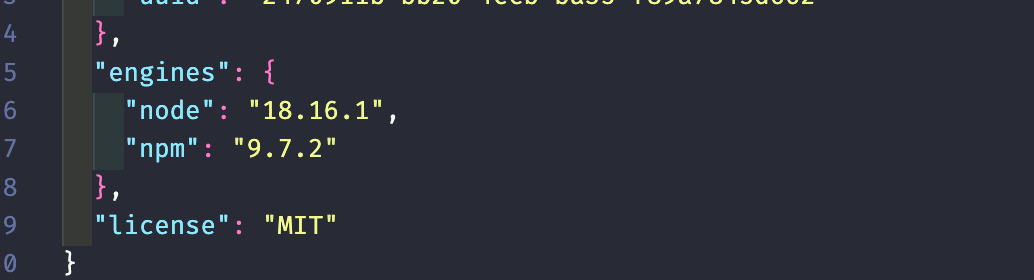
현재 local의 node 버전과 npm의 최신버전을 넣었습니다. 그리고 다시 re-dployment
Build succeeded ✅
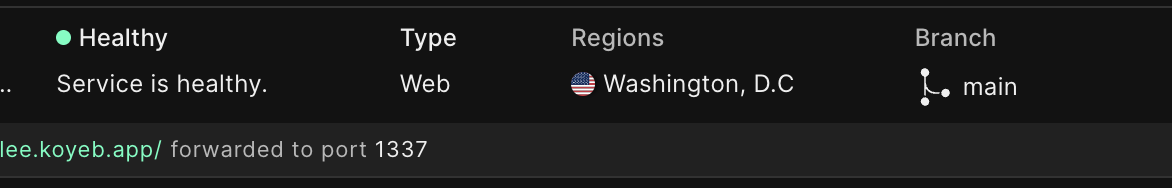
감격에 겨워 소리를 질렀습니다. 차근차근 엉금엉금 .env에 필요한 값을 넣으니 제공해준 주소로 실제 서버에서 배포가 되었습니다.

해당 URL을 크리에이터에게 전달해서 테스트까지 완료했습니다. 실제 백엔드 호스팅과 서버를 구축해 배포까지 완료한 것입니다. 풀스택 기술
결론
docs를 읽고 수많은 구글링과 스택오버플로우를 서핑하며, 자료를 모으고 정리하고 적용시켜봤다. 수많은 error와 fail을 겪으며 조금씩 pibot하며 문제를 해결해나갔다. 그게 개발자의 묘미가 아니겠는가. 우리가 알던, 누구나 알던 한글에 갇혀있던 블로그만들기(wordpress & cloudways)를 벗어나 더 나은 무언가를 만들어냈다. 10억을 번 것보다 짜릿한 성취감을 느꼈다. (10억 못 벌어봄)
어려운 일이 해결되지 않을 땐 그냥 다 놓고 밖에 나가서 바람을 맞자 바람을 타고 생각이 깃들지니...
다음은 프론트 작업을 해보겠다. 최대한 간결하게. nextjs - pico css로 styling을 할 예정인데. 보자보자~
계속.