사이트가 멈췄다? ISR을 알아봅시다. feat SSR

ISR, 정적사이트 인공호흡
incremental-static-regeneration 웹사이트의 콘텐츠를 변경할 때마다 전체 페이지를 다시 빌드하지 않고도 웹사이트의 최신 버전을 제공하는 정적 사이트 생성(SSG) 기술입니다. ISR은 웹사이트의 변경 사항을 추적하고 변경된 부분만 다시 빌드하여 웹사이트의 최신 버전을 제공합니다. 이로 인해 웹사이트의 성능이 향상되고 웹사이트를 유지 관리하는 데 필요한 시간이 줄어듭니다. ISR은 특히 변경 사항이 자주 발생하는 웹사이트에 적합합니다.
🤢fetch가 되지 않아요!
최근에 블로그를 2개 만들었다.
하나는 nextjs [blogyu]를 만들고, 하나는 svelteKit으로 [hololog]를 구성했다.
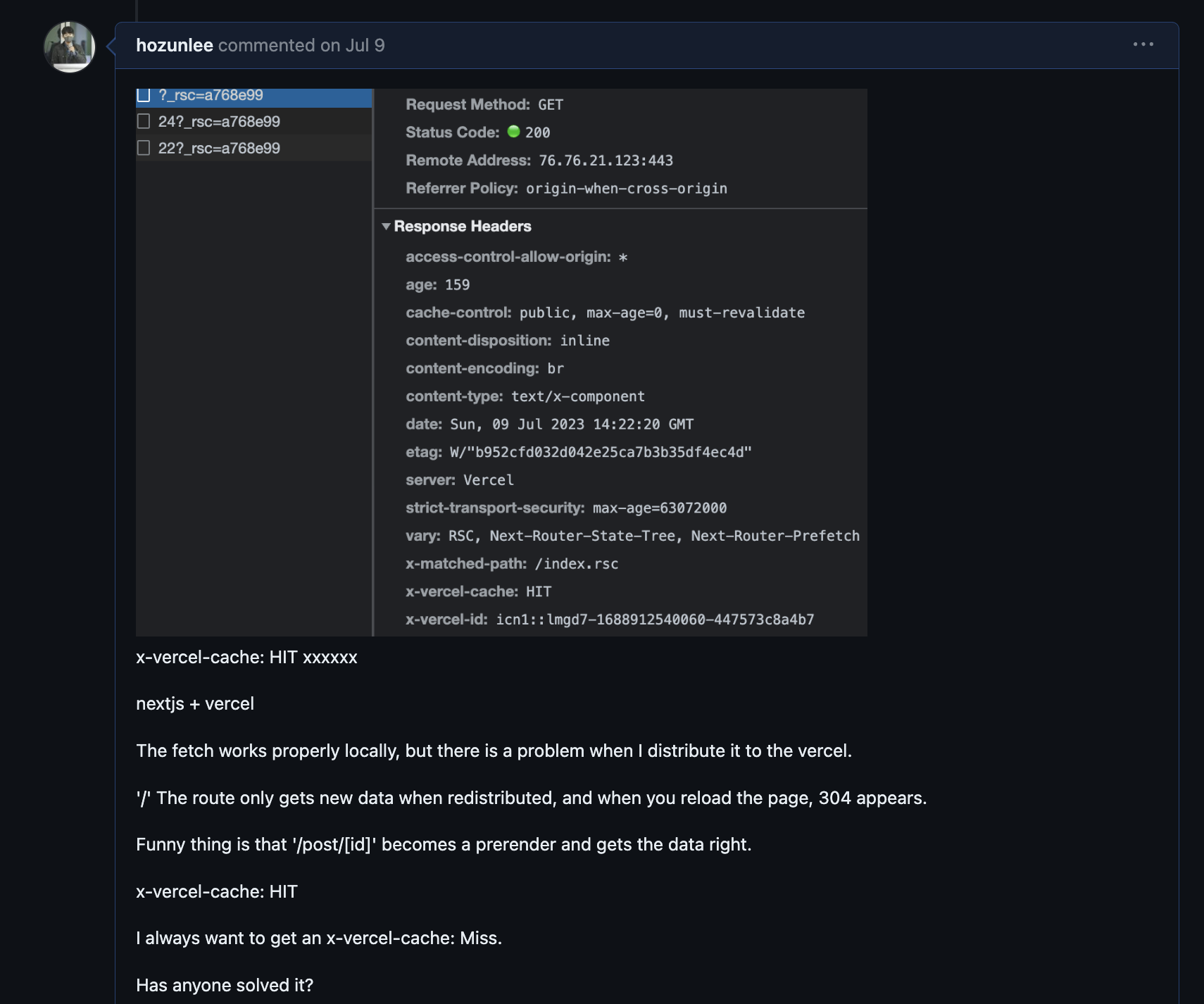
그리고 vercel로 배포를 했다. 로컬환경에서는 무난히 잘 돌아갔지만, product를 배포하고 나니, / main페이지만 캐싱되는 사건이 반복적으로 벌어졌다.

아무리 새로고침해도 CMS를 통해 새롭게 포스팅한 글이 올라오지 않았다.
Next13 caching fetched data even with the 'revalidate = 0' route segment (댓글참고)
최근에 next13버전이 나오면서 이 것에 대한 문제인가 심각하게 고민했고, 우연인지 위 이슈를 따라가다가 나의 문제는 해결되었다. 하지만 우연히 해결된 문제여서 인지 next13의 최적화 이슈로만 치부했고 sveltekit으로 구상한 프로젝트에서 다시 한번 문제에 직면하게 된다.

결론적으로 나는 SSR를 이론으로만 배운 사람이었다. 분명 정적페이지를 만드는 렌더링인데 왜 난 생각하지 못했을까?
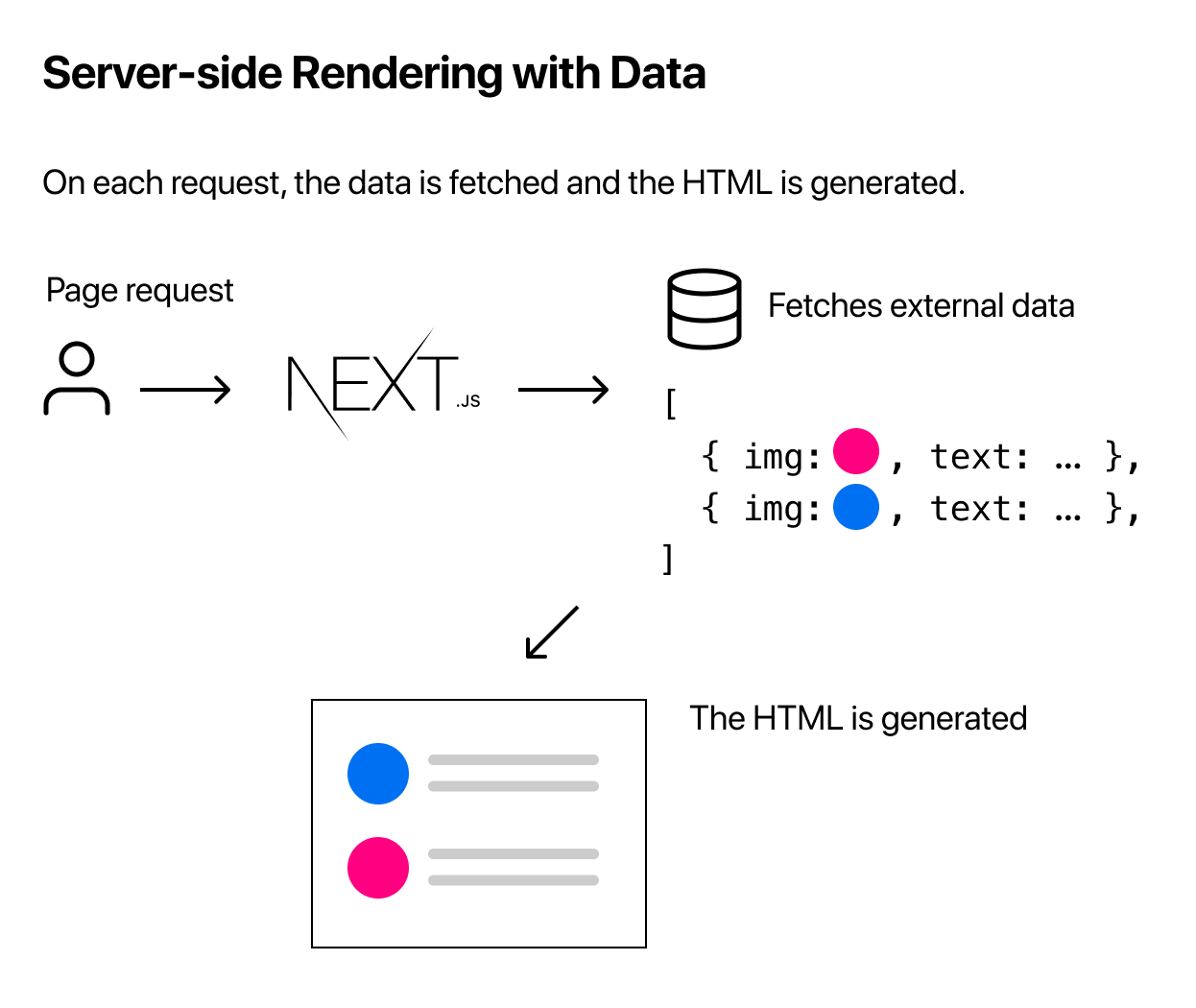
SSR : 서버-사이드-렌더링
내가 공부를 시작한 시점은 한창 CSR, 클라이언트-사이드-렌더링이 유행하던 시절이었다. javascript 프레임워크는 닥치고 React였다. 그래서 서버를 알아야겠다는 생각조차 하지않았다. 그냥 화면을 그리는 웹 프론트엔드 개발자로 커리어를 시작하면 될 줄 알았다.
처음 개발을 접한 엘리스AI트랙에서도 front / back /data 로 각 분야를 갈라치기 했으니, 나의 진로는 거기서부터 정해졌다.
그래서 서버는 사실 상 남의 일이었다.
아무튼 본론으로 돌아가서 SSR을 한다는 것은 정적인 페이지를 만든다는 것인데, 내가 만든 웹페이지들은 정적인 사이트였던 것이다.
정적 사이트를 만들다.

정적 사이트란 바뀔 일이 없는 사이트를 의미해야했다. 하지만 나의 블로그는 계속 포스팅되고 업데이트 되야하므로 사실은 정적사이트와 어울리지 않았다. 또 하지만, SSR의 가장 큰 특징으로는 SEO가 최적화된다는 것을 포기할 순 없었다.

SSR하면 SEO
**검색 엔진 크롤러 호환성: **검색 엔진들은 웹사이트의 정보를 수집하고 이해하기 위해 크롤러를 사용합니다. 이 크롤러들은 자바스크립트를 완벽하게 실행하지 못하는 경우가 많습니다. 클라이언트 사이드 렌더링(Client Side Rendering, CSR)에서는 초기 페이지 로딩 시 HTML 파일에 많은 정보가 포함되지 않고 대부분 자바스크립트로 처리되기 때문에, 검색 엔진 크롤러가 웹사이트의 내용을 제대로 파악하지 못할 수 있습니다. 반면 SSR에서는 서버에서 이미 완전한 형태의 HTML 파일을 생성하여 보내주므로, 크롤러가 웹사이트의 내용을 정확하게 이해할 수 있습니다.
검색에 잘 걸린다.🎃
이런 장점들에도 불구하고 SSR은 서버 부하 증가, 실시간 업데이트 어려움 등의 단점도 가지고 있습니다. 따라서 웹사이트의 특성과 필요성에 따라 SSR과 CSR, 혹은 이 둘을 적절히 조합한 유니버설 렌더링(Universal Rendering) 등을 선택하는 것이 중요합니다.
하지만 _실시간 업데이트의 어려움_이라는 단점을 발견한다. 그 것을 해결하기 위해 최신 기술에선 ISR을 도입한 것이다.
이 것을 알아보기 위해 많이 돌아왔다.
다시 ISR
쉽게 말해 검색엔진에 잘 걸리게 하기 위해 SSR을 사용해서 SEO 점수 100점을 만들었는데, 또 SSR의 단점으로 실시간 업데이트가 안되는 정적페이지를 구현한 것이다. 그래서 우린 ISR을 적용해 블로그를 최신상태로 유지할 예정이다.
ISR 복습 : 웹사이트의 콘텐츠를 변경할 때마다 전체 페이지를 다시 빌드하지 않고도 웹사이트의 최신 버전을 제공하는 정적 사이트 생성(SSG) 기술입니다
next13에서 ISR
//src/page.jsx
//메인이 캐싱 될 때
// export const fetchCache = "force-no-store";
export const revalidate = 0; // seconds
// export const dynamic = "force-dynamic";
revalidate에서 0초동안만 캐시를 시킨다. 한마디로 말해서 그냥 계속 사이트를 새로고침 시키는 것이다. 처음엔 일단 새로고침 되는게 필요해서 0초로 해놨는데 조금더 넉넉히 줘도 될 것 같다.
react-query나 다른 상태관리 라이브러리를 사용해봤다면 서버의 데이터를 다루는 방식을 이해할 수 있었을 것이다.
데이터가 fresh한 지 항상 상태관리 라이브러리가 체크하고 부패됐다 생각하면 새로 불러오는 방식의 데이터 관리를 했었다. 그래서 그 때 react-query는 효율적이고 혁신적이었다. 생각해면 같은 맥락인 것 같다.
sveltKit에서 ISR
//src / +page.server.js
export const config = {
isr: {
// Expiration time (in seconds) before the cached asset will be re-generated by invoking the Serverless Function.
// Setting the value to `false` means it will never expire.
expiration: 60
// Random token that can be provided in the URL to bypass the cached version of the asset, by requesting the asset
// with a __prerender_bypass=<token> cookie.
//
// Making a `GET` or `HEAD` request with `x-prerender-revalidate: <token>` will force the asset to be re-validated.
// bypassToken: BYPASS_TOKEN,
// List of valid query parameters. Other parameters (such as utm tracking codes) will be ignored,
// ensuring that they do not result in content being regenerated unnecessarily
// allowQuery: ['search']
}
}
불러온 데이터의 expiration 시간을 정해준다. 여기선 60초 단위로 새로고침하기로 했다.
원했던 블로그의 기능이 동작하기 시작했다.
chatGPT에 물어보기 isr
svelteKIT으로 만든 사이트를 vercel에 배포했는데 초기 페이지가 새로고침해도 렌더링 되지 않는 이유가 ISR과 관련이 있을까?
네, SvelteKit으로 만든 사이트를 Vercel에 배포하고 초기 페이지가 새로고침해도 렌더링되지 않는 문제가 발생하는 경우, 이는 ISR과 관련이 있을 수 있습니다.
SvelteKit은 기본적으로 SSR (Server-Side Rendering)을 지원합니다. SSR은 서버에서 페이지를 동적으로 생성하여 클라이언트에게 전달하는 방식입니다. 그러나 Vercel의 ISR은 정적 사이트 생성과 관련된 개념이므로, 초기 페이지 로딩 시에는 ISR이 적용되어 동적인 데이터가 포함된 정적 파일을 제공할 수 있습니다.
하지만 새로고침을 통해 페이지를 로드할 때는 클라이언트에서 직접 SSR을 수행하게 됩니다. 이때 초기 페이지 렌더링에 필요한 데이터와 상태 정보가 없으면 정상적인 렌더링이 이루어지지 않을 수 있습니다.
따라서 SvelteKit에서 Vercel의 ISR을 올바르게 활용하기 위해서는 load 함수를 사용하여 초기 데이터 및 상태 정보를 가져와야 합니다. load 함수는 클라이언트 및 서버 모두에서 실행되며, 초기 페이지 로딩 시 필요한 데이터를 가져오기 위해 사용됩니다.
🤲🏽 결론
문제를 해결하기 위해선 먼저 문제가 무엇인지 정확히 알아야한다. 코딩을 처음 배울 때 error를 잡아내는 것만으로도 50%를 해결한 것이라고 코치가 말해준 적이 있다. 이제 그 말이 조금은 이해된다.
처음 next13으로 문제를 해결했을 땐 우연히 해결했기 때문에 다시 문제를 직면했을 때 해결할 방법을 바로 찾지 못했다. next13, vercel, internet, netlfy 등 플랫폼 탓으로 돌리기 바빴고 우연히 해결되었을 땐 잘 돌아가도록 기도하고 모셔두기 바빴다.
다시 svelteKit으로 블로그를 만들었을 땐 당연히 문제가 일어나지 않으리라 생각했으며, 다시 문제에 직면했을 때 굉장한 스트레스가 왔다.
웹사이트를 운영한다는 건 분명 큰 그림을 요구한다. 정교하게 그림을 그리고 넓은 의미에서 그 목적을 정확하게 해야한다.
부분의 합이 전체를 대변하지 못한다는 말이 있다.
SSR, CSR, SEO, ISR 등의 단어들은 알았지만, 실제 그 것들의 상호작용을 이해하려는 노력은 하지 않았다.
흐름을 알아야 잘 해낼 수 있다. 코딩도, 인생도,
오늘도 ISR을 배웠다.