CSP에 대하여, 이미지 소스에 문제가 있다. - 번외편

csp란?
Content-Security-Policy 콘텐츠 보안 정책 (CSP)는 교차 사이트 스크립팅(XSS (en-US))과 데이터 주입 공격을 비롯한 특정 유형의 공격을 탐지하고 완화하는 데 도움이 되는 추가 보안 계층입니다. 이러한 공격은 데이터 절도에서 사이트 훼손, 맬웨어 배포에 이르기까지 모든 것에 사용됩니다.
문제파악
"strapi-provider-upload-supabase-v4": "^1.0.19" 로 strapi와 supabase의 storage를 연동해서 이미지가 media library에 잘 업로드되고 사용했다.
하지만, 다른 곳에 호스팅을 둔 IMG_SRC를 못 불러오는 현상을 발견했다.
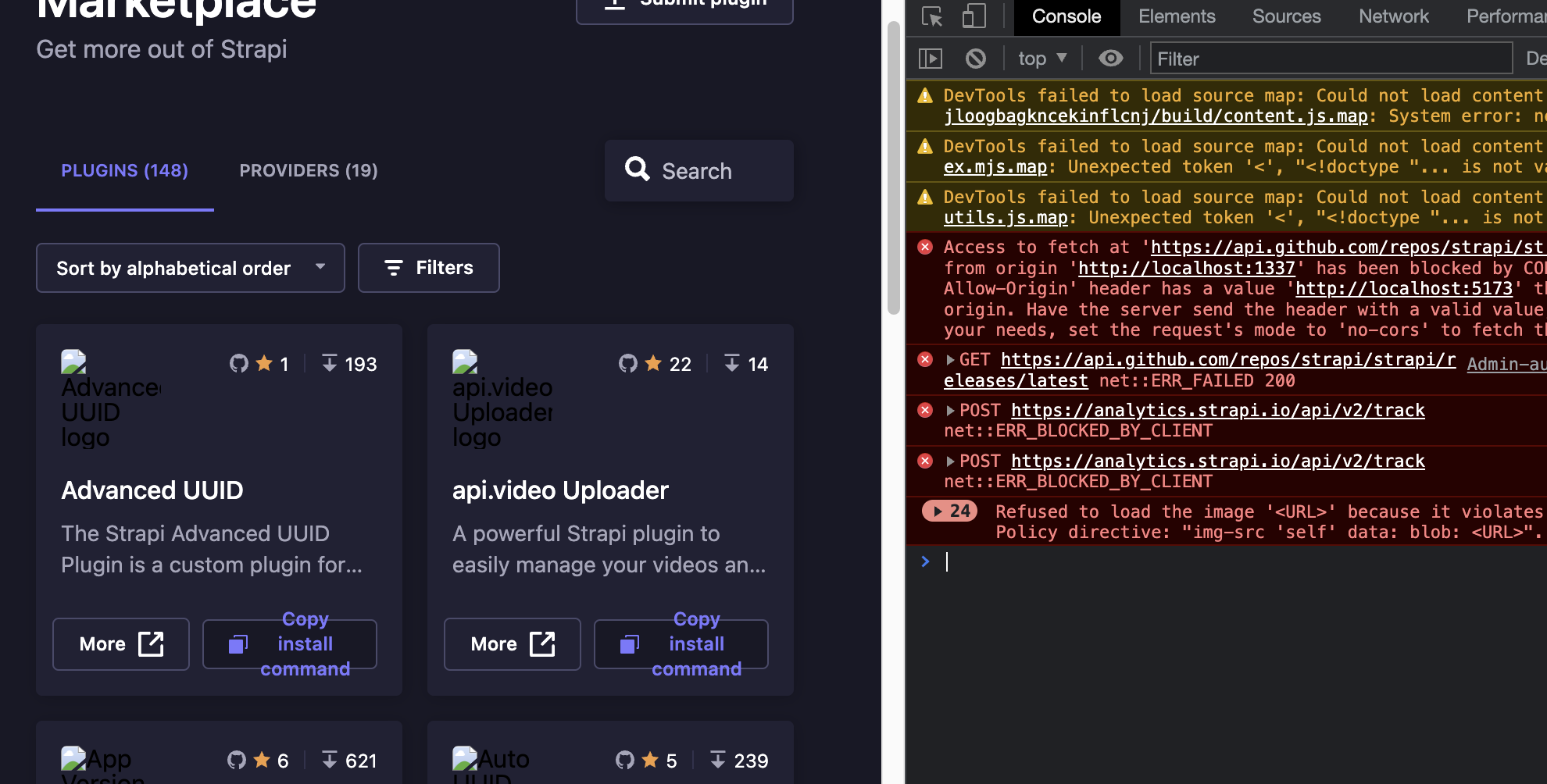
strapi market에서도 이미지를 못 불러오는 모습

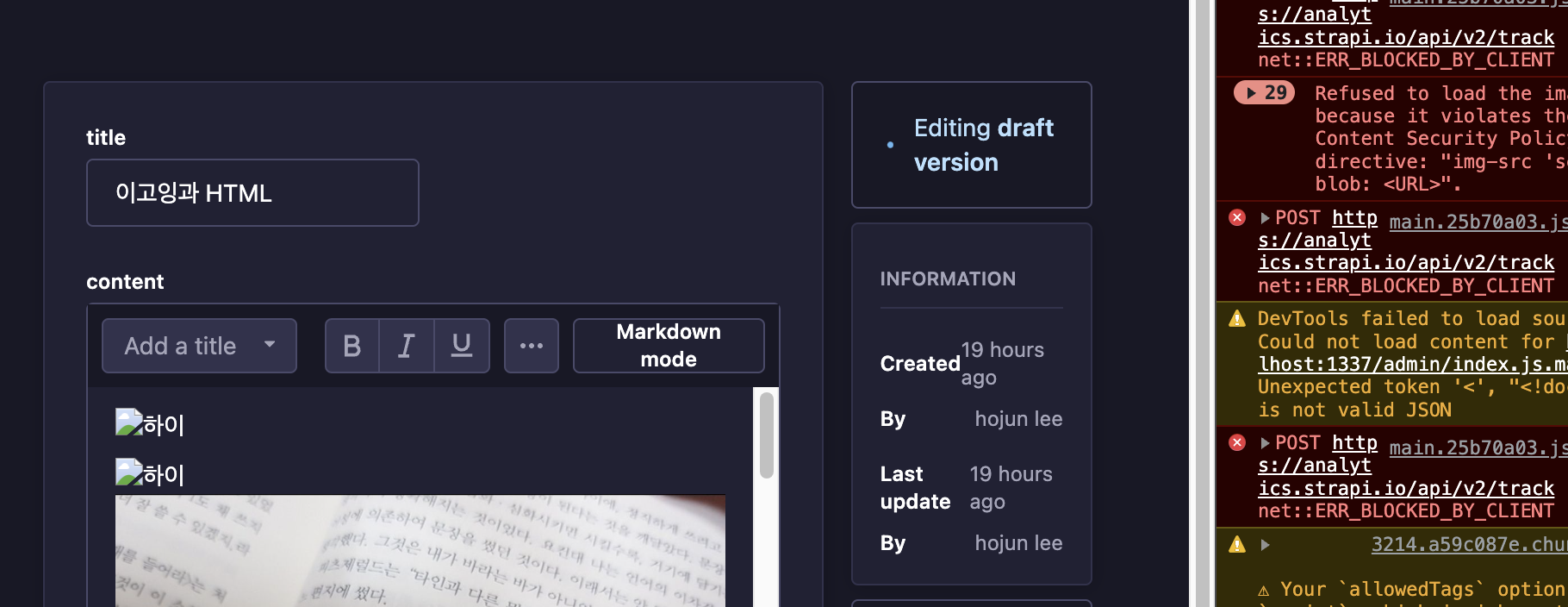
velog 또는 google에서 긁어온 img_src를 불러오지 못하는 모습

여기서 console에 error가 찍히는 모습을 발견한다.
Refused to load the image '
' because it violates the following Content Security Policy directive: "img-src 'self' data: blob: ". -> 정책 상 막아둠!
누가 정책을 정함? 어 니가...
/config/middleware.js
strapi와 supabase를 연결할 때 라이브러리를 사용했는데, 여기 가이드에서 미들웨어에 변동을 주는 설정이 있었다.
Create middleware in ./middlewares.js with content
module.exports = ({ env }) => [
"strapi::errors",
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
directives: {
"default-src": ["'self'"],
"img-src": ["'self'", "data:", "blob:", env("SUPABASE_API_URL")],
},
},
},
},
"strapi::cors",
"strapi::poweredBy",
"strapi::logger",
"strapi::query",
"strapi::body",
"strapi::session",
"strapi::favicon",
"strapi::public",
];이때부터 였던 것 같다. 우리 소스들이 거절당한 게.
그렇군. 보안 정책이었다.
현재 나의 컨텐츠 보안 정책은?
현재 우리는 "img-src": ["'self'", "data:", "blob:", env("SUPABASE_API_URL")], 이 링크만 열어 둔 것이기 때문에, 얘네에서 오는 소스(supabase)만 링크를 받아올 수 있었다.
🫤 해결방법
내가 긁어 오고 싶은 img_src의 정보를 추가해주면 된다.
나는 velog에 올린 글을 긁어오고 싶고, 마켓도 보여주고 싶었다.
'img-src': ["'self'", 'data:', 'velog.velcdn.com', 'images.velog.io', 'cdn.jsdelivr.net', 'market-assets.strapi.io', process.env.SUPABASE_API_URL],위와 같이 img-src 보안정책을 열어주면,

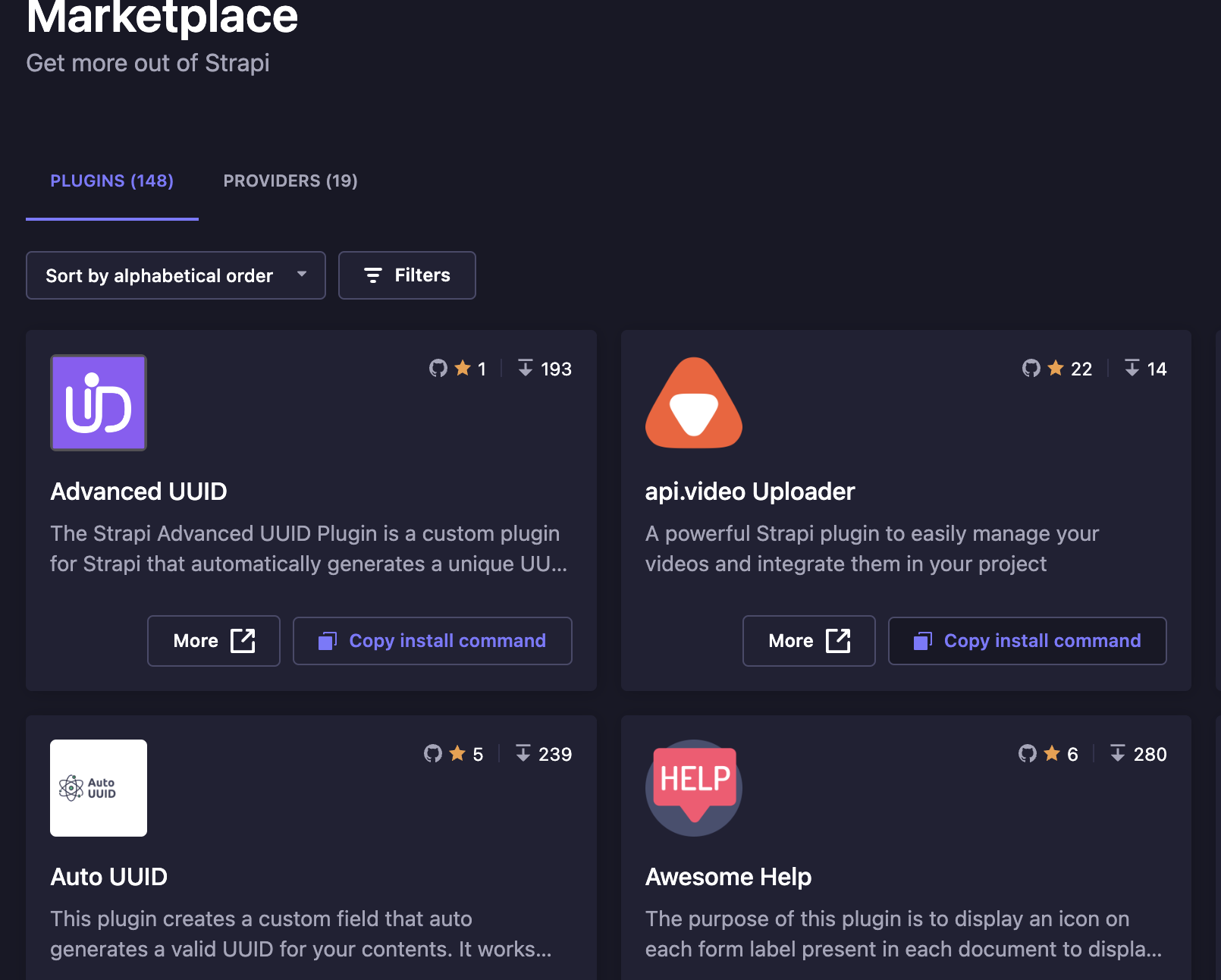
다음과 같이 외부에서도 이미지를 잘 불러오는 것을 볼 수 있다.
결론
웃긴 건 내가 마주하게된 문제는 누군가도 고민했다는 것이다. 포기하지 않고 뚫어보려고 애쓴다면 못 해결할 문제도 없다. 왜냐하면 이 것도 사람이 만든거잖아!