[SEO] SvelteKit에서 RSS를 제대로 적용하는 방법

SEO를 위하여 스벨트킷에 RSS를 추가한다.
= 검색엔진(google bot)에게 잘 보여서 순위 높이기

🎃 RSS : 쉽게 말하면 구독
RSS는 "Really Simple Syndication"의 약자로, 웹사이트의 콘텐츠를 업데이트하고 이를 사용자들에게 자동으로 전달하는 방식을 말합니다. 이는 뉴스, 블로그, 오디오 비디오 콘텐츠 등 다양한 형태로 사용될 수 있습니다. XML 문서의 종류
** 우리는 블로그를 구독하게 만들고 싶다.**
RSS를 사용하는 방법
RSS 리더 또는 RSS 앱 설치
: RSS 리더는 웹사이트의 RSS 피드를 구독하고, 새로 업데이트된 콘텐츠를 한 곳에서 확인할 수 있게 해주는 도구입니다. 'Feedly', 'Inoreader' 등이 대표적인 RSS 리더입니다.
RSS 피드 구독
: 원하는 웹사이트에서 RSS 아이콘을 찾아 클릭하면 RSS 피드 URL을 복사할 수 있습니다. 이 URL을 RSS 리더에 붙여넣어 '구독'하면 됩니다.
콘텐츠 확인
: 이제 RSS 리더를 통해 웹사이트의 새로운 콘텐츠를 한눈에 볼 수 있게 됩니다. 원하는 콘텐츠를 클릭하면 해당 웹사이트로 이동하여 전체 내용을 확인할 수 있습니다.
RSS는 여러 웹사이트의 콘텐츠를 한 곳에서 모아볼 수 있어 시간과 노력을 절약할 수 있습니다. 특히 많은 웹사이트를 주기적으로 확인해야 하는 사람들에게 유용합니다.
블로그에 RSS를 설치한다는 의미
블로그에서 RSS를 설치한다는 것은 블로그 콘텐츠를 RSS 형태로 제공하겠다는 의미이다. 테크 구독자 들은 RSS 리더를 통해 블로그의 새로운 콘텐츠를 쉽게 확인 할 수 있다.
SEO(검색엔진최적화)에서 RSS의 기능
RSS 피드는 사이트의 콘텐츠를 구조화된 방식으로 제공하므로, 검색 엔진이 이를 쉽게 이해하고 인덱싱할 수 있다. 이는 사이트의 검색 엔진 순위에 긍정적인 영향을 미칠 수 있다.
- 콘텐츠가 업데이트 된 것을 검색엔진에게 알리며 새로운 콘텐츠를 빠르게 인식하고 인덱싱한다.
- 각 페이지의 링크를 제공함으로서 내부 링크 구조를 강화하고 검색 봇이 페이지를 쉽게 찾을 수 있게 한다.
- 표준화된 형색으로 콘텐츠를 제공해서 검색 봇에게 잘보일 수 있다.
따라서 블로그 운영자들은 RSS를 활용하여 SEO를 향상시키고, 사이트의 가시성을 높이기에 충분하다.
🦁스벨트킷 블로그에 RSS 추가하기
npm intall -D feedDeveloper Ready: Quickly generate syndication feeds for your Website. RSS 형식에 맞는 XML를 생성해주는 라이브러리의 도움을 받는다.
sitemap과 마찬가지로 엔드포인트를 설정해줘야한다.
end-point 생성
route는 src / route / rss.xml / +server.js 로 생성해준다.
import { Feed } from 'feed'
export const GET = async ({ fetch }) => {
const site = 'https://yoursite.com' // 당신 사이트로 수정하세요.
const response = await fetch('https://당신백엔드주소.com/api/posts') // 당신 백엔드 주소로 수정하세요.
if (!response) {
throw new Error('Failed to fetch posts.')
}
const posts = await response.json()
if (!posts) {
throw new Error('Failed to fetch posts.')
}
const feed = new Feed({
title: 'hololog | RSS Feed',
description: 'hololog의 RSS | 마음 껏 탐험하세요.',
link: site,
id: site,
language: 'ko',
copyright: 'dev | hojun lee',
author: {
name: 'hojun lee',
email: 'ho2yahh@gmail.com'
}
})
posts.data.forEach((p) => {
feed.addItem({
title: p.attributes.title,
id: p.id,
link: `${site}/post/${p.id}`,
description: p.attributes.desc,
date: new Date(p.attributes.publishedAt)
})
})
return new Response(feed.rss2(), { headers: { 'Content-Type': 'text/xml; charset=utf-8' } })
}가볍게 설명해보자면
hololog.dev/rss.xml 경로로 입장하면 +server.js 의 GET method를 실행한다는 의미이다.
response에는 내 백엔드 서버에서 데이터를 불러오고 해당 정보를 획득한다.
feed에는 기본적인 나의 홈페이지 정보를 넣어준 뒤 fetch로 가져온 정보를 feed에 addItem으로 담아준다.
그리고 text/xml로 return 해주는 것이다.
meta 추가하기
구글이나 네이버 검색 봇들이 나의 피드를 발견할 수 있도록 메타태그를 추가해준다.
// route/+layout.svetle
<svelte:head>
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml" />
</svelte:head>
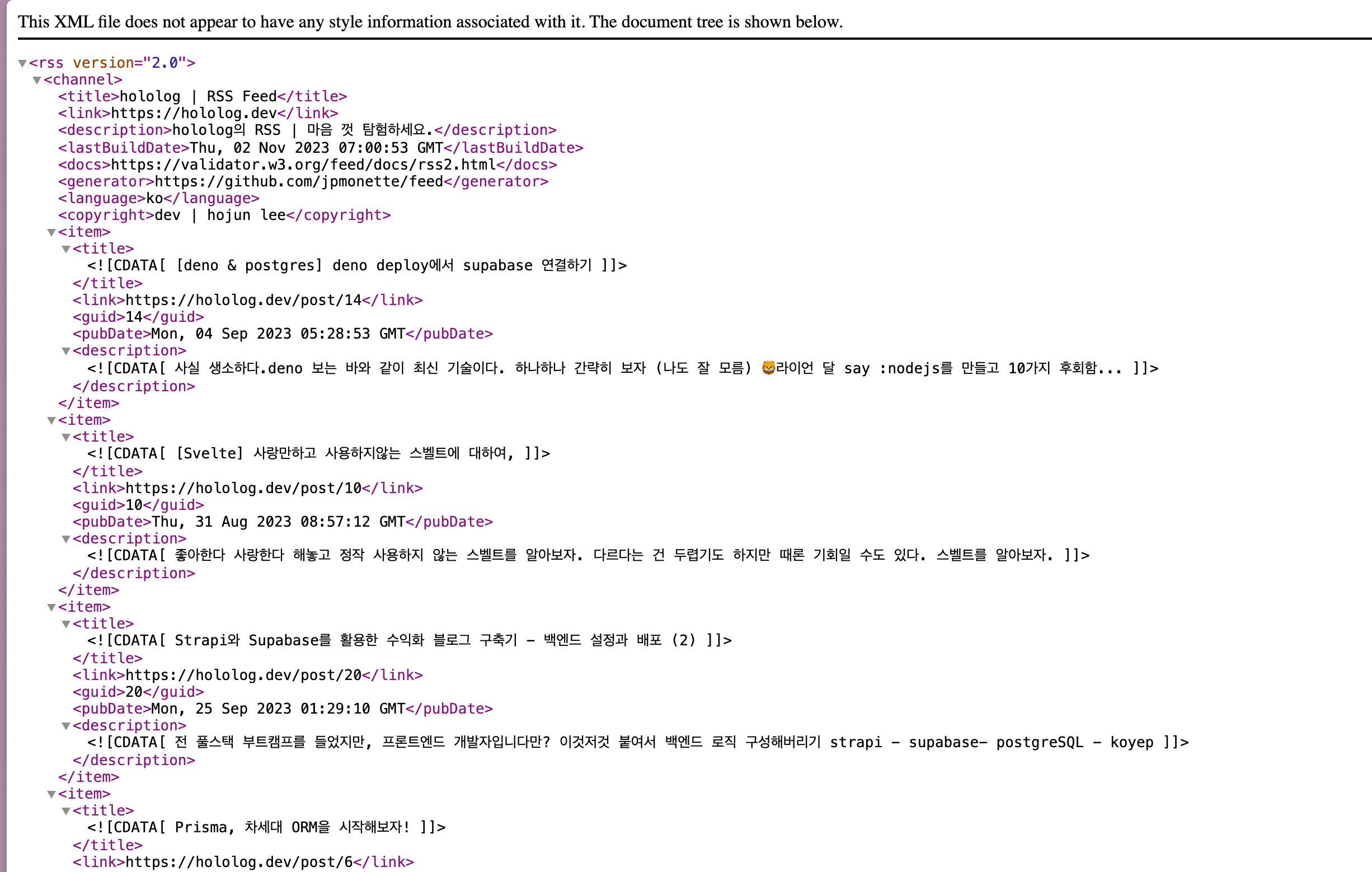
이렇게 하면 나의 사이트에서 /rss.xml로 접속하면 다음과 같이 rss feed를 볼 수 있다.

결론
sitemap도 비슷한 방식으로 구현할 수 있다. SEO의 신이 되기 위해 오늘도 달린다.
구글 애드 승인을 위하여!
배포나 sitemap & rss 그리고 SEO에 대한 모든 것에 대해 댓글 달아주면 감사하겠다.