[CSS] 선택자 + 결합자 ~ 명시도 > 제대로 알아보기

당신은 개발자입니까
나는 비전공자로서 부트캠프를 졸업하고, 프론트엔드 개발자가 되었다.
javascript를 멋지게 하면 다 끝나는 줄 알았다.
실상은 퍼블리셔 없는 스타트업에서 누구보다 css에 골머리를 앓고 있다.
부트캠프에선 html과 css 이런 게 있어. 이 정도로 넘어가기 때문이다.
~ + > 를 제대로 아시는가?
css 기초 쌓기
웹 개발에서 요소를 정확하게 스타일링하고 레이아웃을 제어하는 데 매우 중요한 것들이 있다. 이는 선택자와 결합자 그리고 명시도이다.
선택자 (너 나와!)
- element = h1, h2, p, div
- class - .hello
- 전체 - *
- IDs - #hello
- Attributes
<button disabled> Click </button>
<style>
[disabled] {
color : red;
}
</style>- 요소 선택
내가 스타일을 바꿀 아이템을 선택하는 것이다.
예를 들어 특정 클래스를 가진 모든
<div>요소를 스타일링 하고자 할 때 선택자를 사용한다. - 스타일링 제어 선택자를 통해 각 요소를 선택하고 스타일 구분을 적용할 수 있다.
<style>
div {
background-color : blue;
font-size : large;
}
</style>결합자(너랑 너랑 짝꿍)
- 레이아웃 구성 결합자는 다양한 요소 간의 관계를 지정할 수 있다. 예를 들어, 부모-자식 관계를 활용하여 특정 영역의 스타일을 제어하거나 레이아웃을 구성 할 수 있다. div랑 p 랑 붙어있으면 스타일 바꿔줘! 이런 느낌
- 상태 및 상속 선택자와 결합자를 사용하면 특정 상태에 있는 요소를 선택하거나 상위 요소의 스타일을 하위 요소에 상속시킬 수 있다.
결합자의 종류
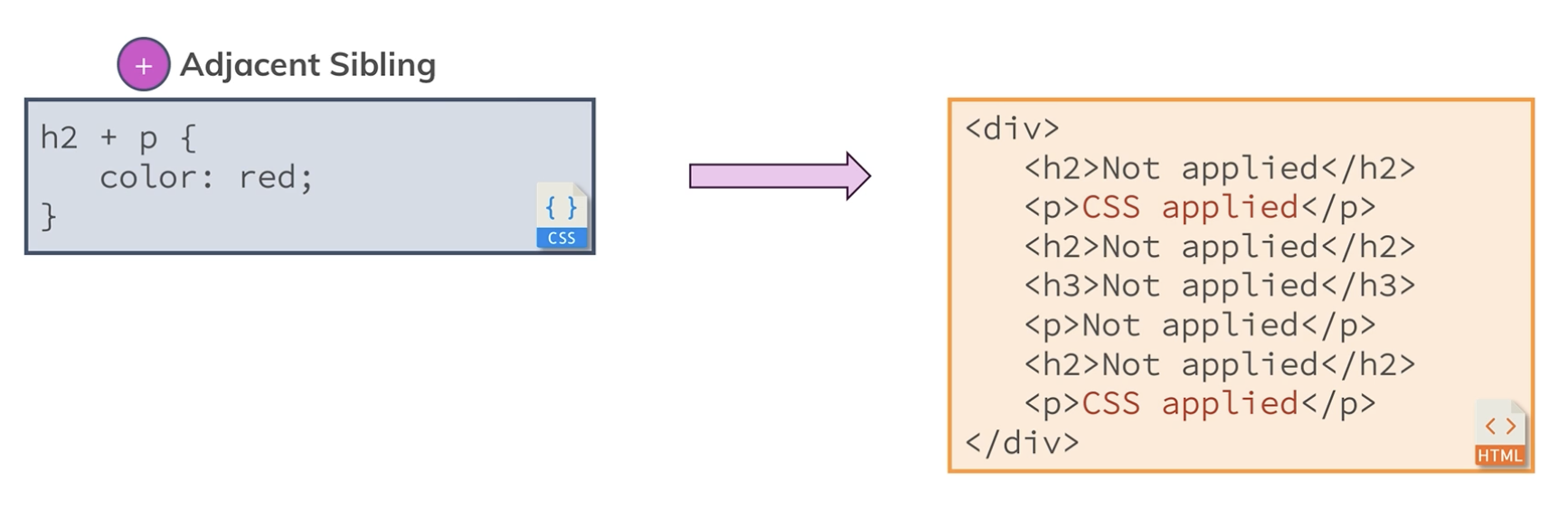
- 인접형제 결합자 ( + )
직속 형제들만 작동시킨다.

- element share the same parent
- Second element comes immediately after first element
div + p {
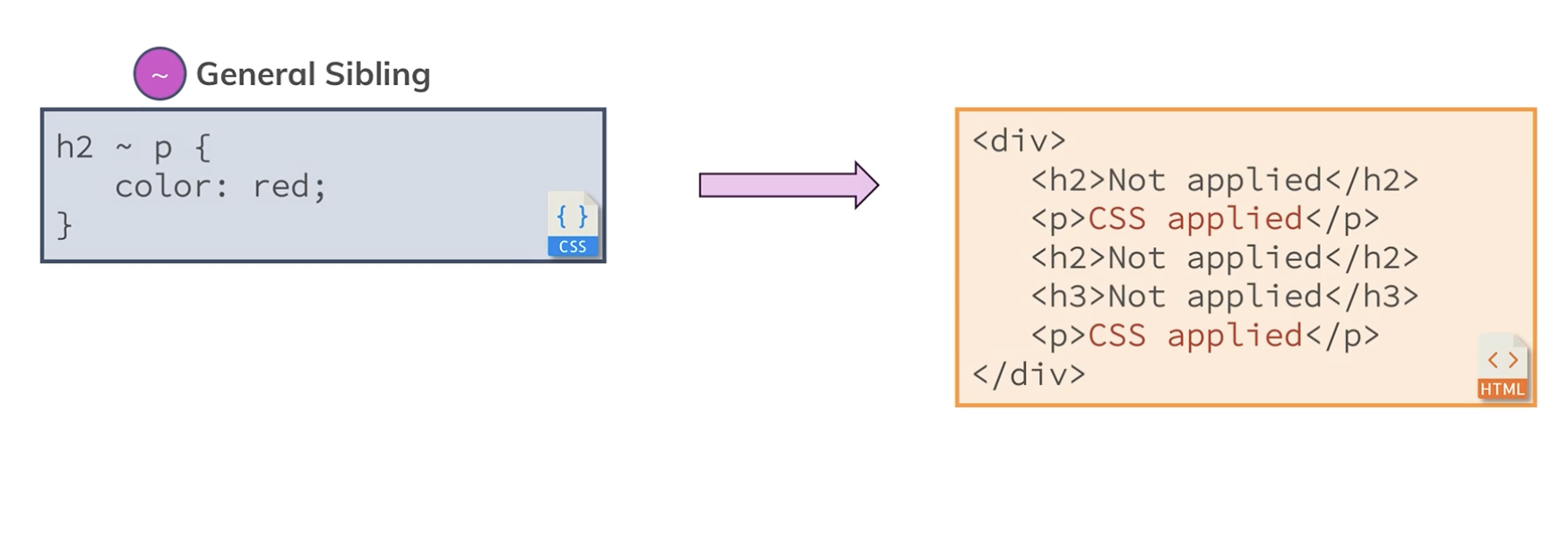
}- 일반형제 결합자 ( ~ )
동일한 수준에 있기만 하면된다.

div ~ p {
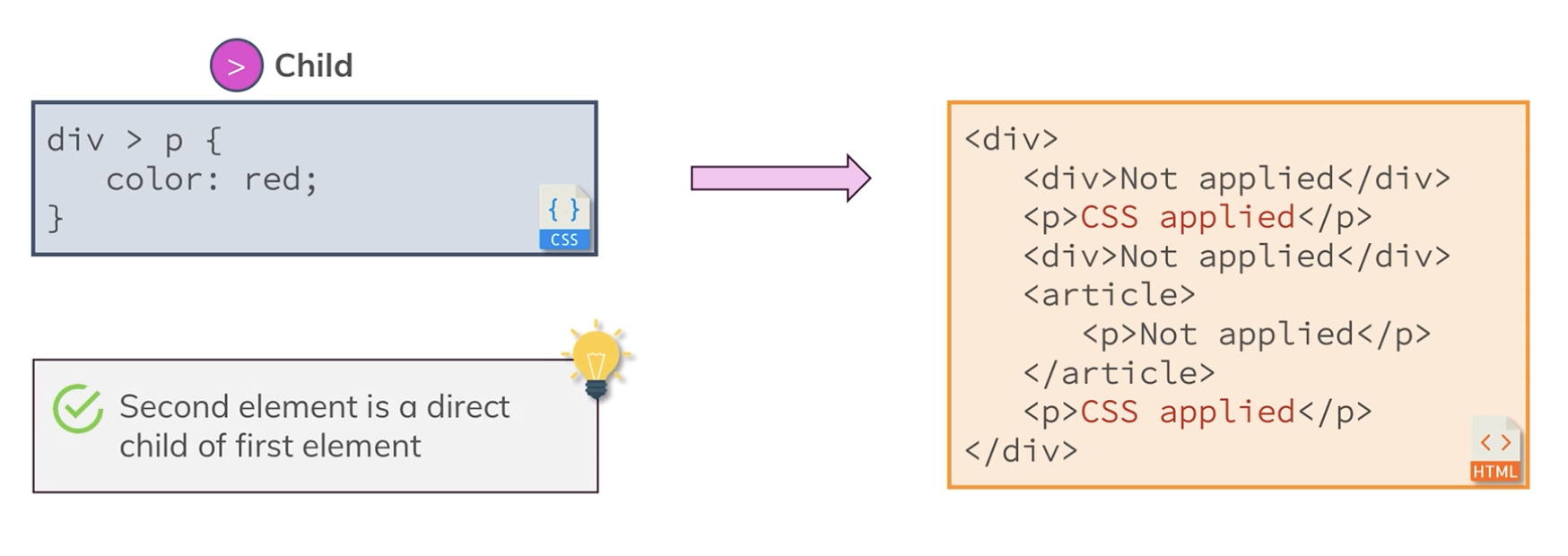
}- 자식 선택자
한 요소의 직속 자식일 때만 작동

div > p {
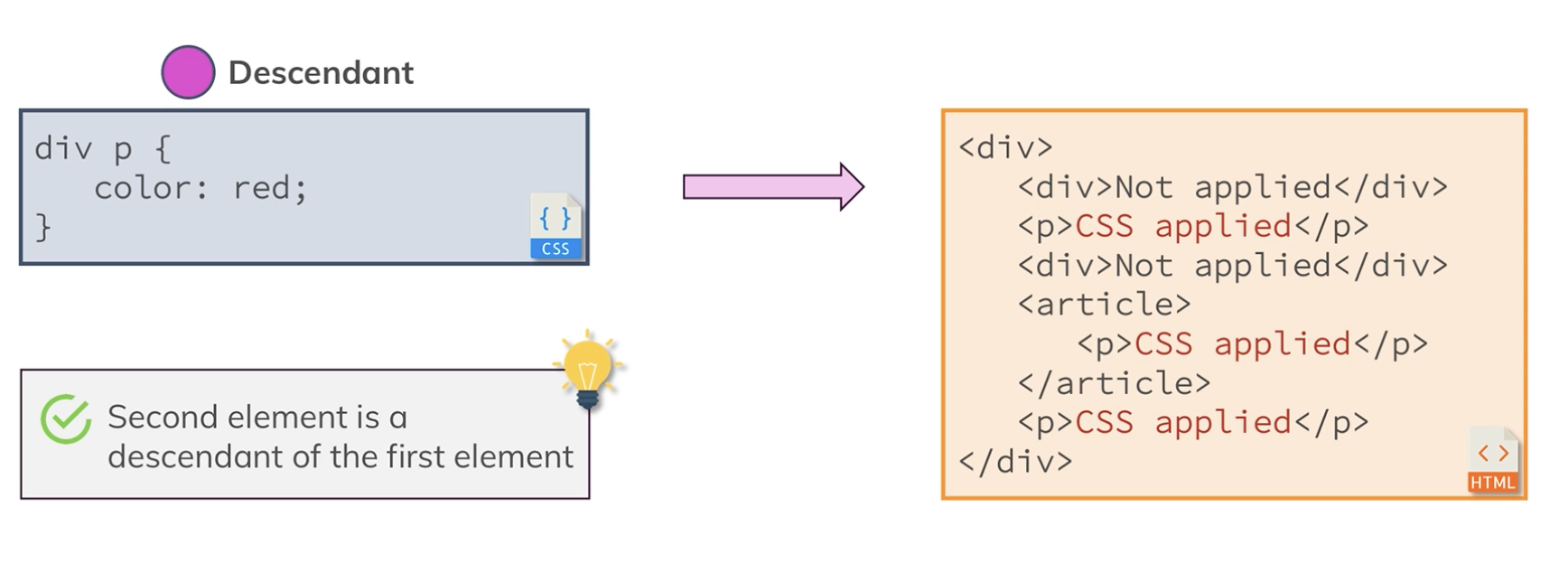
}- 자손 선택자
내 밑으로 다 적용시키기

.class h1 {
//바로 하위가 아니어도 됨
}
퀴즈
여기서 제일 많이 쓰게 되는 건 무엇일까?
자손 선택자를 제일 자주 사용하게 된다고 한다. 쓰기 편해서 일까
이렇게 귀찮게 지정하는 이유는 뭘까?
성능의 문제다. 애들한테 명확한 지시를 내려주는 게 컴퓨터입장에선 찾기 쉽고 좋기 때문이다.
캐스케이딩(Cascading)과 명시도
인라인 스타일 > ID 선택자 > 클래스 선택자 > 요소 선택자
캐스케이딩
우선순위 결정
css 스타일 규칙이 어떻게 적용되는지를 나타낸다. 여러 스타일이 동일하게 영향을 줄 때 어떤 스타일이 우선되는지 결정해준다.
우선순위: 인라인 스타일 > ID 선택자 > 클래스 선택자 > 요소 선택자 스타일이 더 명시적이면(명시도가 높으면) 더 높은 우선순위를 갖는다.
코드의 위치: 나중에 나오는 스타일이 이전에 나온 스타일을 덮는다. 스타일 시트의 순서가 !중요!
명시도 (Specificity)
명시도는 선택자에 따라 스타일이 얼마나 명시적으로 적용되는지 측정하는 개념(?)
중요한 이유는 스타일 충돌을 피할 수 있다. 정확한 스타일을 적용하기 위해선 선택자를 잘 골라야 함!
명시도 값: 인라인 스타일: 1000 ID 선택자: 100 클래스 선택자, 속성 선택자, 가상 클래스: 10 요소 선택자, 가상 요소: 1
구체성 계산: 각 유형의 선택자가 몇 번 사용되었는지를 세어 구체성을 계산합니다. 구체성이 높은 스타일이 적용됩니다.
쉽게 고등학생에게 설명하 듯 명시도 알려드림. 선택자의 힘(구체성): 각 선택자에는 힘이 있어요.
예를 들어, ID는 100의 힘이 있고, 클래스는 10의 힘이에요. ID가 더 강하죠.
점수 계산: 선택자를 사용할 때마다 힘을 더해요. ID가 1개 있으면 100, 클래스가 2개 있으면 20이에요. 더 많이 쓰일수록 높은 점수를 가집니다.
점수 비교: 두 스타일이 충돌하면, 점수를 비교해요. 높은 점수가 이긴답니다.
예시: 만약 ID로 스타일을 지정하면 100점. 그런데, 클래스로 스타일을 덮으면 10점이에요. ID가 더 세서 그 스타일이 적용돼요.
인라인 스타일이 강하지만 쓰지 말아야하는 이유
<div style="background:red" />
인라인 스타일은 이렇게 직접 HTML 요소안에 작성하는 것을 말한다.
1000이나 되는 파워점수를 가지고있지만 쓰지말아야하는 이유가 있다.
- 알아보기 어려움: 인라인 스타일을 사용하면 어떤 스타일이 어떤 요소에 적용되는지 파악하기 어려워져요. 스타일과 내용이 섞여 있어서 코드를 읽기 어려워집니다.
- 가독성 감소: HTML 파일이 스타일로 가득 차면 파일이 길어져서 가독성이 떨어지게 됩니다. 스타일이 HTML과 섞여 있으면 코드를 이해하기 어려워져요.
- 유지보수 어려움: 인라인 스타일을 사용하면 스타일 변경이 필요할 때 모든 HTML 요소를 찾아다니며 수정해야 해요. 이는 시간이 많이 소요되며 실수의 가능성도 커져요.
- 크기가 큰 HTML 파일: HTML 파일이 커질수록 인라인 스타일을 사용하면 파일이 복잡해지고, 작업이 어려워집니다. 스타일을 외부에서 한 곳에서 관리하는 것이 더 효율적입니다.
- 관리 용이성: 스타일을 외부 스타일 시트로 분리하면 HTML과 스타일이 각각의 역할을 하기 때문에 코드 관리가 훨씬 효율적으로 이뤄집니다.
결론
프론트엔드 개발자이지만 css를 잘 모른다. 선택자, 결합자, 명시도, 캐스케이딩도 제대로 모르고 개발했다. 그저 급한대로 찾아서 썼기 때문이다. 이제라도 css를 제대로 공부하고 사용해보고자 한다.
당신도 모른다면 부끄럽게 생각하지말고 같이 공부해보자 힘내봅시다.