[css] 맨날 까먹는 웹폰트 적용기 feat 글꼴 추천

새로운 프로젝트 할 때 마다
웹폰트나 폰트 적용을 까먹는다. 반복반복반복 어차피 적어놔도 다시 반복해서 검색해볼테지만 일단 적는다.
가장 쉽게 웹폰트 적용하는 방법
웹폰트란 웹 페이지에서 글꼴을 지원하는 폰트의 한 종류입니다. 웹폰트는 CSS에서 @font-face 규칙을 사용하여 웹서버에서 호스팅된 폰트 파일로 지정할 수 있습니다. 이를 통해 브라우저가 지원하지 않는 폰트도 웹 페이지에서 사용할 수 있게 됩니다. 주로 TTF, WOFF, WOFF2 포맷으로 제공되는 웹폰트 파일들은 CSS에서 url() 함수로 경로를 지정하면 됩니다. 이를 통해 개발자는 디자인에 맞는 다양한 폰트를 사용할 수 있습니다. 또한 모바일 환경에서도 호환성이 좋아 페이지 디자인의 균일성을 지탱합니다. 즉, 웹폰트는 CSS를 통해 웹서버에서 호스팅된 폰트 파일을 불러와 브라우저에서도 사용할 수 있는 기술이라고 정리할 수 있습니다.
웹폰트 적용하기
프레임워크는
svelte를 기준으로 한다. 다른 프레임워크도 app.css / style.css 에 적용하는 건 거의 같다.
마음에 드는 웹폰트 찾기
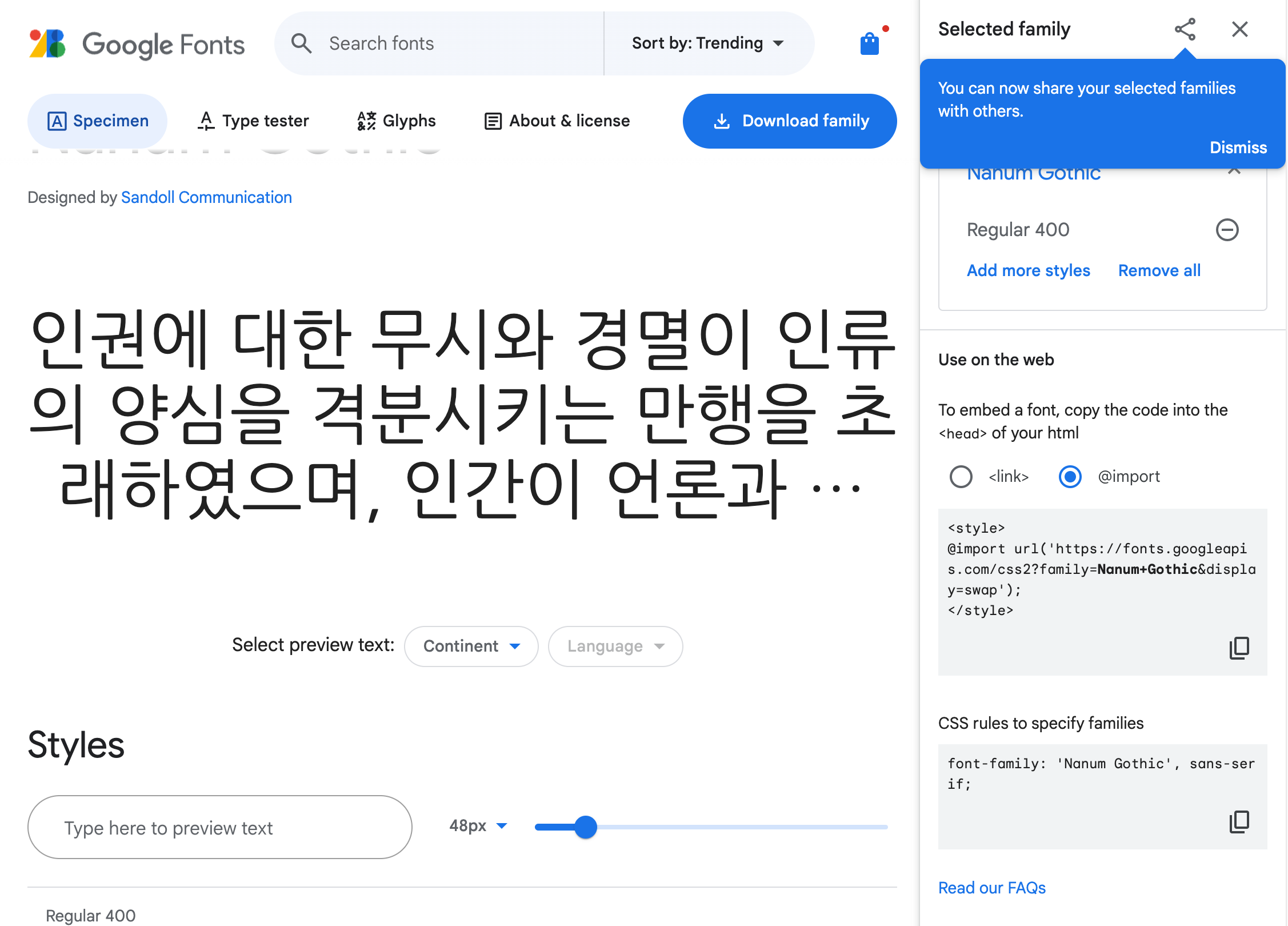
- 구글 폰트
무료로 다양한 폰트를 제공하며, 구글 CDN을 통해 파일 다운로드 속도가 매우 빠름

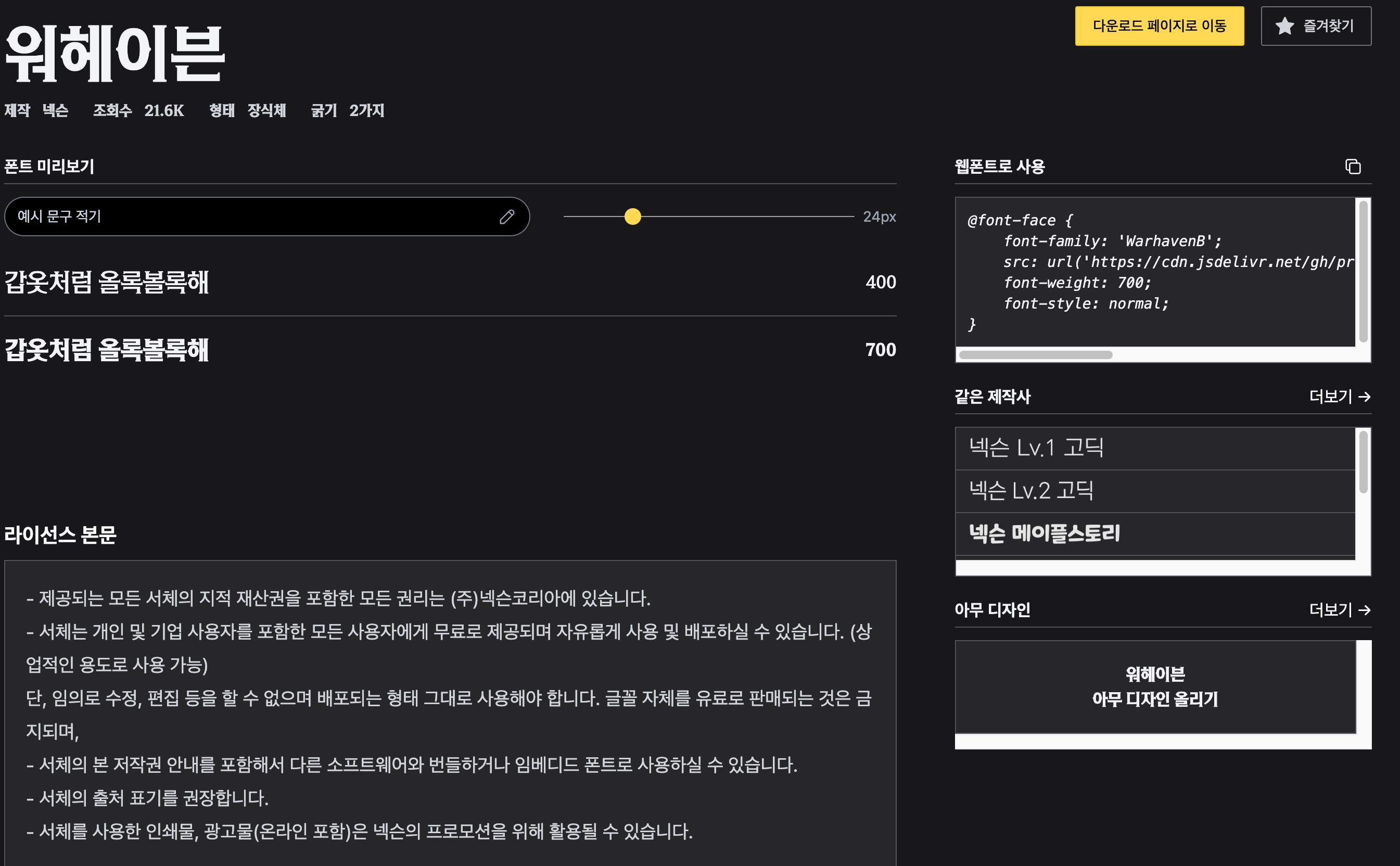
- 눈누(상업용 무료한글폰트 제공)
폰트 선택 폭이 넓고, 무료/유료 옵션 제공. 특히 한국어 폰트 지원이 우수하며 고해상도 폰트도 있는 장점

중요한 것은 사진에도 보다시피 웹폰트로 사용 집중해야하는데, 구글은 오른쪽 @import 와 눈누의 웹폰트로 사용 부분을 봐야한다.
필요한 폰트를 찾아서 가져오자.
눈누의 suit 폰트를 적용해볼 것이다.
내 프로젝트에 적용해보자
기본적으로 3가지 방법을 활용할 수 있다.
- @font-face
@font-face는 폰트 파일을 직접 지정하는 방식으로, 로딩 속도가 가장 빠르며 브라우저 지원도 좋습니다.
/* src/app.css/ */
@font-face {
font-family: 'SUIT-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_suit@1.0/SUIT-Regular.woff2')
format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'SUIT-Regular'
}- import
@import는 폰트 CSS 파일을 가져오는 방식으로, 로딩 속도가 가장 느리지만 구현이 간단합니다.
/* src/app.css/ */
// prpretendard
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard@v1.3.8/dist/web/variable/pretendardvariable-dynamic-subset.css');
body {
font-family: 'Pretendard Variable, SUIT-Regular'
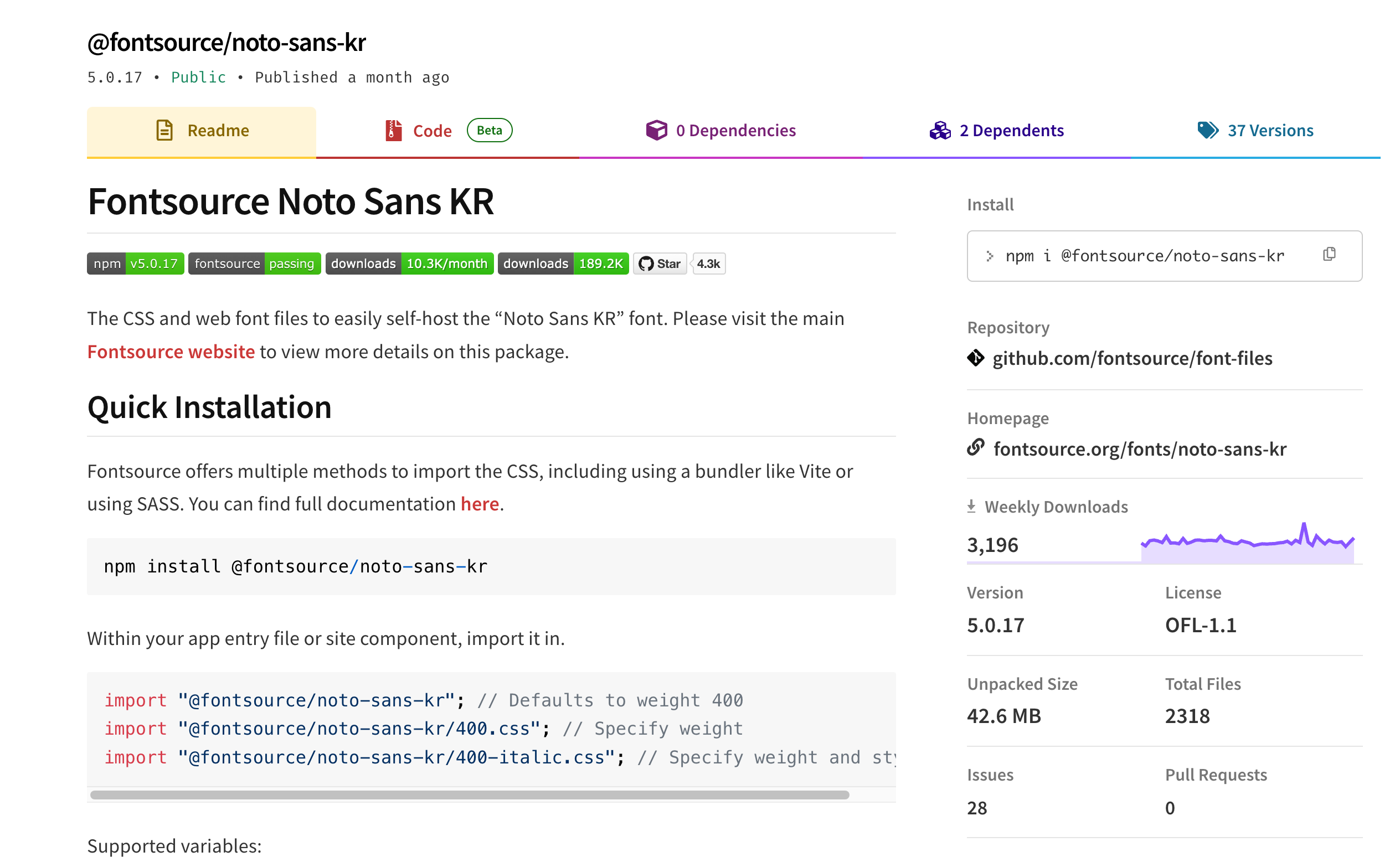
}- npm @fontsource/noto-sans-kr
npm i @fontsource/noto-sans-kr
Node.js 환경에서 사용 convenience 하지만, 프로젝트에 npm 의존성이 생기므로 관리상 부담이 될 수 있습니다.

// +page.svelte or app.jsx 최상단에 불러오기
import '@fontsource/noto-sans-kr/400.css'
import '@fontsource/noto-sans-kr/500.css'
import '@fontsource/noto-sans-kr/700.css'
import '@fontsource/noto-sans-kr/900.css'/* src/app.css/ */
body {
font-family: 'Noto Sans KR','Pretendard Variable, SUIT-Regular'
}요약하면,
@import: 구현 간단 but 로딩 느림
@font-face: 로딩 빠르고 브라우저 지원 좋음
npm 설치: Node.js 환경에서 편리하지만 의존성 관리 필요
폰트패밀리에 등록해놓으면
언제 어디에서든 불러서 사용할 수 있다. 간혹 h1에만 특정 폰트를 적용하고 싶다면
/* src/app.css/ */
h1 {
font-family: 'Pretendard Variable'
}추천 웹폰트 🍊
추천웹폰트 {
font-family:
'Hahmlet-Regular',
'Noto Sans KR',
'Pretendard Variable',
'SUIT-Regular',
'Gmarket Sans'
}제목으로 쓰기 좋은 폰트
- 함렛 (링크는 댓글 참조)
- 지마켓 산스
본문으로 쓰기 좋은 폰트
- 노토 산스 KR
- 프리텐다드
- 수트
개발자에게 폰트란
우린 디자인보다 숫자에 가까운 사람이란걸 이젠 안다. 멋있다고 폰트를 남발하다간 보노보노체를 면치 못할 것이다.
최대 3개 폰트를 사용하고 본문은 깔끔한 것 메인은 그래도 강조 될 수 있는 것 특정 키워드는 볼드 또는 이에 맞는 폰트를 사용하길 바란다.
디자인 감각 또한 끌어올려야 비로소 풀스택 개발자가 될 수 있을 것 같다.
그리고 폰트 용량에 대한 고민도 해보자!