vercel에서 turbo/prisma 환경 배포 시 초기화 에러 해결 방법 | Error [PrismaClientInitializationError]

turbo repo를 사용하여, apps/packages 를 나눠서 관리했다. 공통 사항은 packages에서 관리하는게 효율적이기 때문이다.
코드 공유: 공통 컴포넌트와 설정을 여러 앱 간에 공유 빌드 최적화: 캐싱을 통한 빌드 시간 단축 일관성: ESLint, TypeScript, Tailwind 설정의 통합 관리 개발 효율성: 동일한 코드베이스에서 관리자용과 사용자용 앱을 모두 개발 기술 스택 통합: Next.js, Tailwind CSS, Prisma, Supabase가 모두 하나의 저장소에서 효율적으로 통합
아무튼 이런 저런 이유가 있다.
repo/
├── apps/ # 애플리케이션 디렉토리
│ ├── admin/ # 관리자용 Next.js 앱
│ │ ├── src/
│ │ │ ├── app/ # App Router 구조
│ │ │ └── ...
│ │ └── pages/ # Feature-Sliced Design 구조용 폴더
│ │
│ └── service/ # 사용자용 Next.js 앱
│ ├── src/
│ └── ...
│
├── packages/ # 공유 패키지 디렉토리
│ ├── common/ # 공통 UI 컴포넌트 및 유틸리티
│ ├── database/ # Prisma 기반 데이터베이스 모델
│ │ └── prisma/
│ │ └── schema.prisma
│ │
│ ├── eslint-config/ # 공유 ESLint 설정
│ ├── supabase/ # Supabase SSR 유틸리티
│ └── typescript-config/ # 공유 TypeScript 설정
│
├── .env # 환경 변수 파일 (gitignored)
├── package.json # 루트 패키지 설정
├── pnpm-lock.yaml # 의존성 잠금 파일
├── turbo.json # Turborepo 설정
└── README.md서비스 프로토타입을 만들고 배포를 위해 vecel에서 배포를 했다.
vercel 배포 시 초기화 오류

일주일 간 끔찍한 에러에 마주했다. 아무튼 클라이언트가 초기화가 안되서 못한다는 얘기였다.
⨯ Error [PrismaClientInitializationError]:
Invalid `prisma.car.findMany()` invocation:
Prisma Client could not locate the Query Engine for runtime "rhel-openssl-3.0.x".
We detected that you are using Next.js, learn how to fix this: https://pris.ly/d/engine-not-found-nextjs.
This is likely caused by a bundler that has not copied "libquery_engine-rhel-openssl-3.0.x.so.node" next to the resulting bundle.
Ensure that "libquery_engine-rhel-openssl-3.0.x.so.node" has been copied next to the bundle or in "generated/client".
We would appreciate if you could take the time to share some information with us.
Please help us by answering a few questions: https://pris.ly/engine-not-found-bundler-investigation
The following locations have been searched:
/var/task/apps/service/generated/client
/var/task/apps/service/.next/server
/vercel/path0/packages/database/generated/client
/var/task/apps/service/.prisma/client
/tmp/prisma-engines
at Bn.handleRequestError (.next/server/chunks/826.js:121:7559)
at Bn.handleAndLogRequestError (.next/server/chunks/826.js:121:6598)
at Bn.request (.next/server/chunks/826.js:121:6305)
at async a (.next/server/chunks/826.js:130:9498)
at async u (.next/server/app/page.js:1:3059) {
clientVersion: '6.3.1',
errorCode: undefined,
digest: '2440420188'
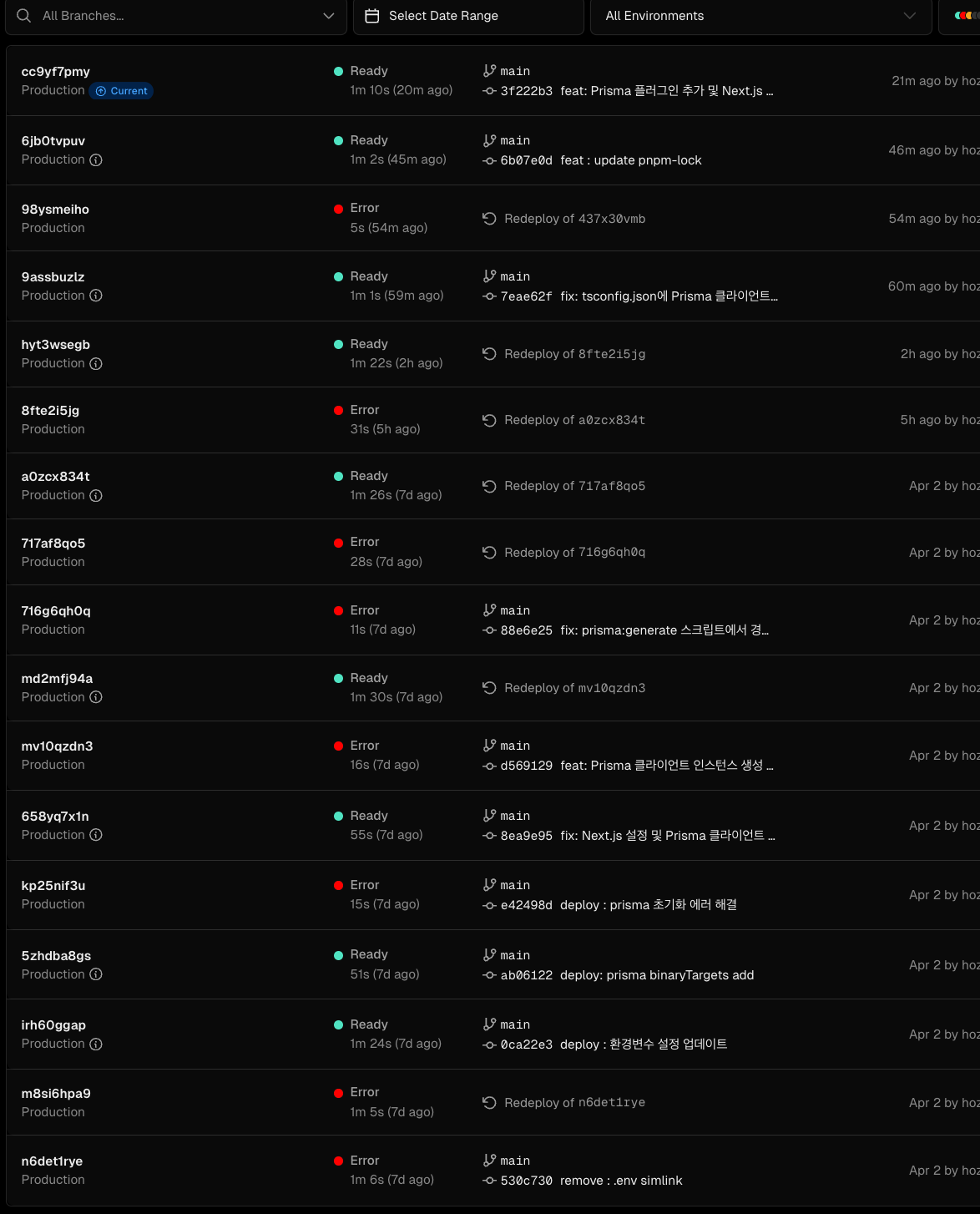
}엄청나게 실패했다.

AI 답변은 적당히 믿자.
하지만 그 안에 답은 있다.
퍼플릭시티 답변🧑🏾💻
오류 원인
이 오류는 Vercel 배포 환경에서 Prisma 클라이언트가 필요한 쿼리 엔진 파일(libquery_engine-rhel-openssl-3.0.x.so.node)을 찾지 못해 발생합니다. 특히 모노레포 환경에서는 Vercel이 서버리스 배포를 최적화하는 과정에서 필요한 Prisma 파일을 제외시키는 경우가 있습니다.
- @prisma/nextjs-monorepo-workaround-plugin 사용하기 Prisma에서 공식적으로 제공하는 모노레포 워크어라운드 플러그인을 사용하세요:
bash
pnpm install @prisma/nextjs-monorepo-workaround-plugin
/
/그리고 schema.prisma 파일에 플러그인을 추가하세요:
//schema
generator client {
provider = "prisma-client-js"
output = "./generated/client"
plugins = ["@prisma/nextjs-monorepo-workaround-plugin"]
}- binaryTargets 설정하기 schema.prisma 파일의 generator 블록에 binaryTargets를 추가하세요:
text
generator client {
provider = "prisma-client-js"
output = "./generated/client"
binaryTargets = ["native", "rhel-openssl-3.0.x"]
}그래서 둘 다 해봤다.
이 문서도 참고했다. https://www.answeroverflow.com/m/1343595532584488972 2달전 올라온 같은 이슈
Peform say : 2mo ago hi, i ended up downgrading to 5.4 again and it started working. However, I have just installed the latest version again and it all seems to be working fine? a bit confused, but ill take it as a win. I have not added any binary targets or packages as suggested above. im very happy to see the strictUndefinedChecks preview feature in v6 🙂
열받아서 5.4로 돌리니까 된다. 근데 다시 최신버전으로 해도 되네? 뭐지? 이런 내용 그래서 나도 최신버전으로 올렸다. 프리즈마 6.6.0 version
- 프리즈마 최신 버전 업데이트
pnpm up prisma @prisma/client --latestpnpm i - @prisma/nextjs-monorepo-workaround-plugin 설치
pnpm add -D -w @prisma/nextjs-monorepo-workaround-plugin
최상단 루트에 설치해야한다.
- 스키마 파일 변경
generator client {
provider = "prisma-client-js"
output = "../generated/client"
binaryTargets = ["native", "rhel-openssl-3.0.x"]
plugins = ["@prisma/nextjs-monorepo-workaround-plugin"]
}
플러그인 추가하기
- apps/service 의 next.config.ts 파일 수정하기
// next.config.ts
import { PrismaPlugin } from '@prisma/nextjs-monorepo-workaround-plugin'
const nextConfig: NextConfig = {
// 중략
// vercel 배포를 위한 설정
//https://www.npmjs.com/package/@prisma/nextjs-monorepo-workaround-plugin
webpack: (config, { isServer }) => {
if (isServer) {
config.plugins = [...config.plugins, new PrismaPlugin()]
}
return config
}
}
export default nextConfig
일단 이러고 배포해보기
성공
결론
터보레포는 좋은 점도 많지만 복잡하다. 그래서 vercel이든 turbo이든 여러가지 가이드를 제시한다.
사실 다른 설정을 건들여서 작동했을 수도 있다. 일단 이 방법으로 성공했기 때문에 기록한다.
prisma turbo repo 에서 vercel 배포 시 초기화 문제 해결