워드프레스 ? 그게 뭔데 : 수익화 블로그 대안 기술 스택 (1)

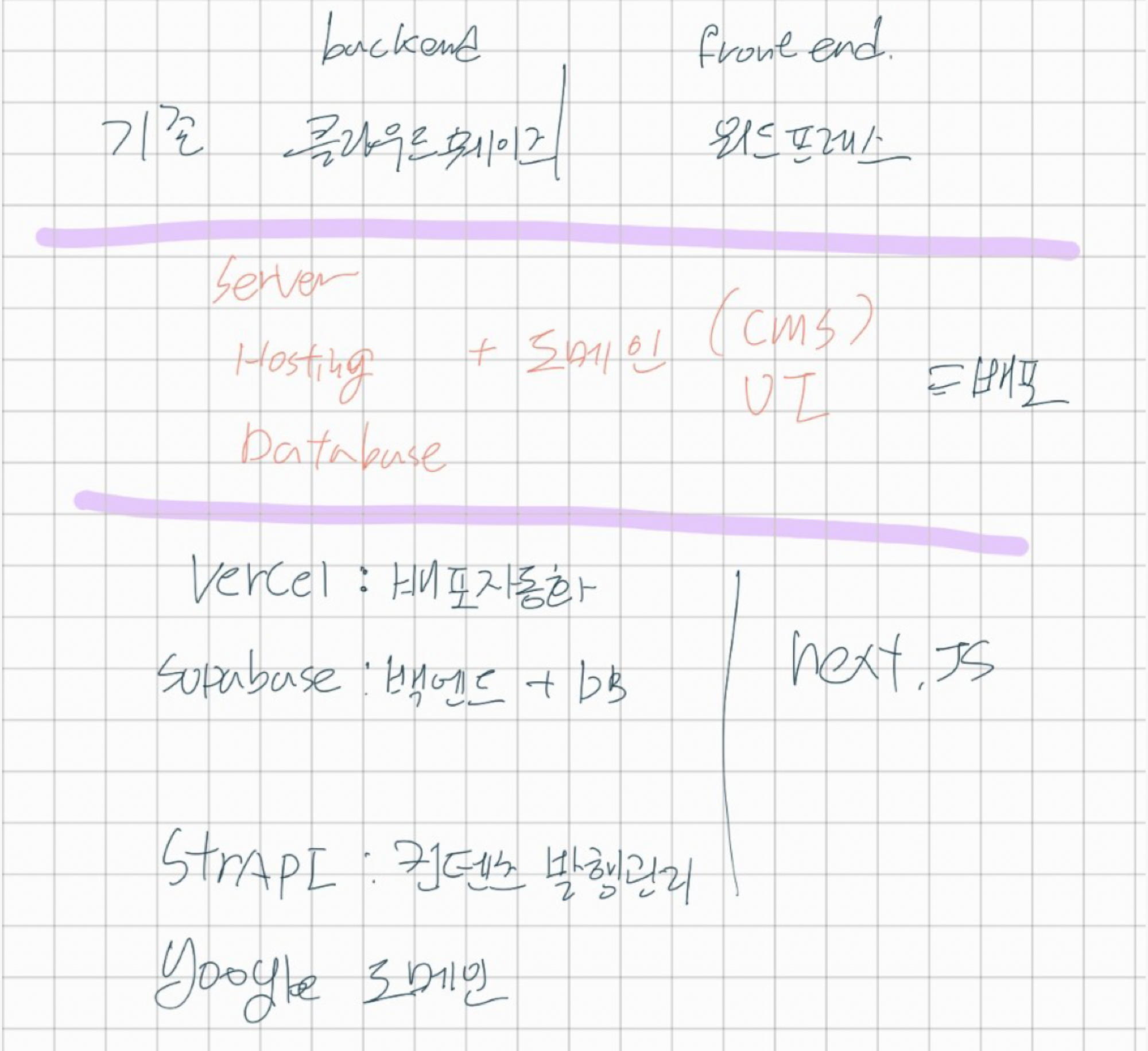
수익화 블로그: 워드프레스와 클라우드웨이즈 대안 기술 스택
한 크리에이터가 워드프레스 사용법을 물어봤습니다. 그는 워드프로세서 1급 자격증이 있었지만, 워드프레스는 UI를 쉽게 그려주는 도구로 생각하고 있었습니다. 그래서 블로그에 특화된 로우코드 템플릿이나 UI 그리기 도구를 사용하여 배포할 수 있다고 말했습니다. 하지만 클라우드웨이즈나 최적화와 관련된 이슈들이 나타났습니다.
현재 유튜브나 티스토리에서 탈주하는 사람들은 주로 워드프레스와 클라우드웨이즈 조합으로 수익화 블로그를 운영하는 것으로 알려져 있습니다. 그리고 이에 구글 애드센스를 추가하는 방식으로 수익을 창출합니다. 그러나 이것이 정말 최선의 선택인지 의문이 들었습니다.
따라서 개발자의 시선에서 워드프레스와 클라우드웨이즈를 조사해보았습니다.
워드프레스
워드프레스는 PHP로 제작된 오픈소스 기반 CMS(Content Management System)입니다. 전 세계에서 약 43%의 웹사이트가 워드프레스로 작성되어 있다고 합니다. 이는 매우 놀라운 수치입니다.
Contents Management System (컨텐츠 관리 시스템) 웹사이트에 컨텐츠를 게시하는 소프트웨어입니다. 게시판, 이미지, 텍스트, 댓글 등을 자동화하여 웹 사이트 제작에 드는 시간과 비용을 줄일 수 있습니다. 파일, 썸네일, 캐시 등 단위로 개발되어 있기 때문에 디자인만 변경할 수 있으며 개발량은 상대적으로 줄어듭니다. 다만 CMS에서 지원하지 않는 기능이나 구조를 변경해야하는 경우 프레임워크로 개발하는 것보다 복잡할 수 있습니다.
클라우드웨이즈
클라우드웨이즈는 웹 호스팅 업체로, 클라우드 서버를 대여하는 클라우드 플랫폼입니다. 가격이 다소 비싸더라도 안전하고 검증된 업체를 이용한다는 장점이 있습니다. 지인의 프로모션 할인으로 인해 많은 사람들이 이쪽으로 유입되는 것으로 알려져 있습니다. 디지털오션이라는 클라우드 빌더가 만든 블로그 최적화된 호스팅 플랫폼인 것 같습니다.
워드프레스와 클라우드웨이즈 조합의 특징
- 구축에 최적화되어 쉬운 구축이 가능합니다. 하지만, 블로그 운영에서 가장 중요한 SEO 최적화에는 집중하지 않습니다.
- 초기 비용이 발생합니다. 그러나 이를 넘어서 수익을 창출할 수 있다고 유혹합니다. 하지만 저희는 서버리스 기반의 최신 기술을 사용하여 구축부터 CMS 및 화면 그리기까지 모두 개발할 예정입니다. 따라서 구축 비용은 도메인 구입비만 발생하게 됩니다.
- SEO 최적화를 플러그인에 의존합니다.
하지만 저희는 검증된 SEO 최적화를 위해 SSR(서버 사이드 렌더링)을 활용하는 next.js를 사용할 예정입니다.
meta및og태그 등을 적절히 활용하여 SEO 최적화를 구현할 것입니다.
⚡️ Strapi + Next.js | SvelteKit
저희는 워드프레스와 클라우드웨이즈보다 더 나은 기술 스택을 발견하였습니다. 다음과 같은 기술 스택을 사용할 예정입니다. 단, 이는 개발자가 필요한 조건입니다. 개발자의 지원 없이는 적용하기 어려운 기술 스택일 수 있습니다.
기술 스택
Front-end
Next.js 또는 SvelteKit SvelteKit이 나에게 가장 편한 SSR 스택이지만, 이번에는 공부할 겸 Next.js를 사용해보고자 합니다. 일단 해보고 아니라면 다시 SvelteKit으로 전환할 예정입니다. 데이터를 받아 화면을 그려주는 역할을 할 것입니다.
Back-end
- Strapi ( cms )
워드프레스와 비슷한 CMS를 찾다가 발견한 툴입니다. 콘텐츠 발행에 대한 백오피스 기능도 제공하면서 꽤나 유연한 자유도를 제공합니다. 관리자 페이지까지 만들려면 작업 기간이 두 배로 늘어나지만, 필요한 에디터 기능과 컨텐츠 관리까지 가능한 Headless CMS는 꼭 필요한 도구였습니다.

Strapi is an open-source headless CMS that gives developers the freedom to choose their favorite tools and frameworks and allows editors to manage and distribute their content using their application's admin panel.
- Supabase Strapi에는 PostgreSQL을 붙일 수 있는데, 마침 Supabase에도 이러한 기능들을 제공합니다. 그래서 SQLite가 아닌 Supabase를 이용한 구축을 준비했습니다. Hobby 수준의 데이터베이스를 제공하고 1GB의 스토리지도 제공합니다. 안 쓸 이유가 없습니다. 데이터베이스와 백엔드 전반을 관리합니다.
배포
- Vercel ( front-end deploy) Next.js + Vercel은 그냥 쌍둥이입니다. 같은 회사에서 만들었기 때문에... 그래서 프론트엔드 배포는 Vercel로 할 예정입니다. (백엔드 배포를 시도했지만 실패함)
- Koyeb ( back-end deploy)
생소한 서비스입니다. 저도 이번에 처음 들어보았습니다. 백엔드 배포는 Heroku에서 주로 사용되지만, 알아보니 유료화되었다고 합니다. Koyeb는 매달 5달러씩 지불하면 나노 단위 프로젝트 2개를 무료로 돌릴 수 있습니다.
Our global infrastructure gives you powerful features to deploy the serverless way and build modern applications faster.
- Google Domains Cloudflare도 고려 중이지만, Google Domains가 구글에 잘 통합될 것으로 예상됩니다.
결론
생소한 기술들을 잘 엮어 최고의 효율을 내고 싶습니다. 다음 글에서는 Strapi와 Supabase를 연동하는 방법에 대해 소개할 예정입니다. 구글링해도 찾을 수 없었던 방법을 기대해주세요.
초기 구상